Son güncelleme: 25.10.2024
Bu blog içeriğinde 3DEXPERIENCE Platform rolleri içerisinde yer alan 3D Designer için özel olarak hazırlanan eğitim müfredatını derslerinizde adım adım uygulayabilirsiniz. Tasarım derslerinde kullanabilmeniz için yüzlerce video kaynağı ve uygulamalı PDF serisini de indirebilirsiniz. Hazırsanız başlayalım.
1. Platforma Başlarken
3DEXPERIENCE Platforma nasıl giriş yapılacağı ve dikkat edilmesi gereken püf noktaları aşağıdaki videodan öğrenebilirsiniz.
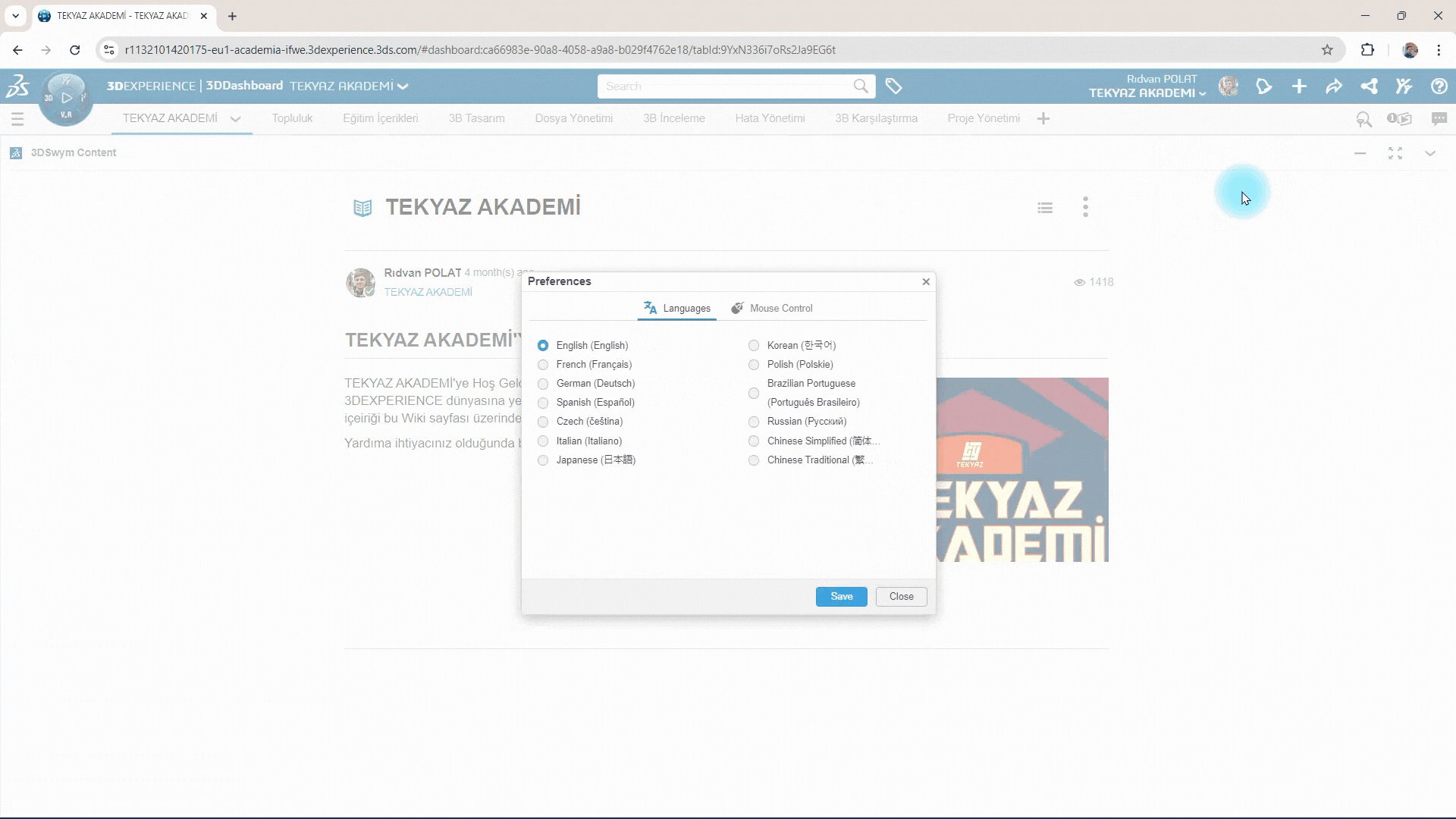
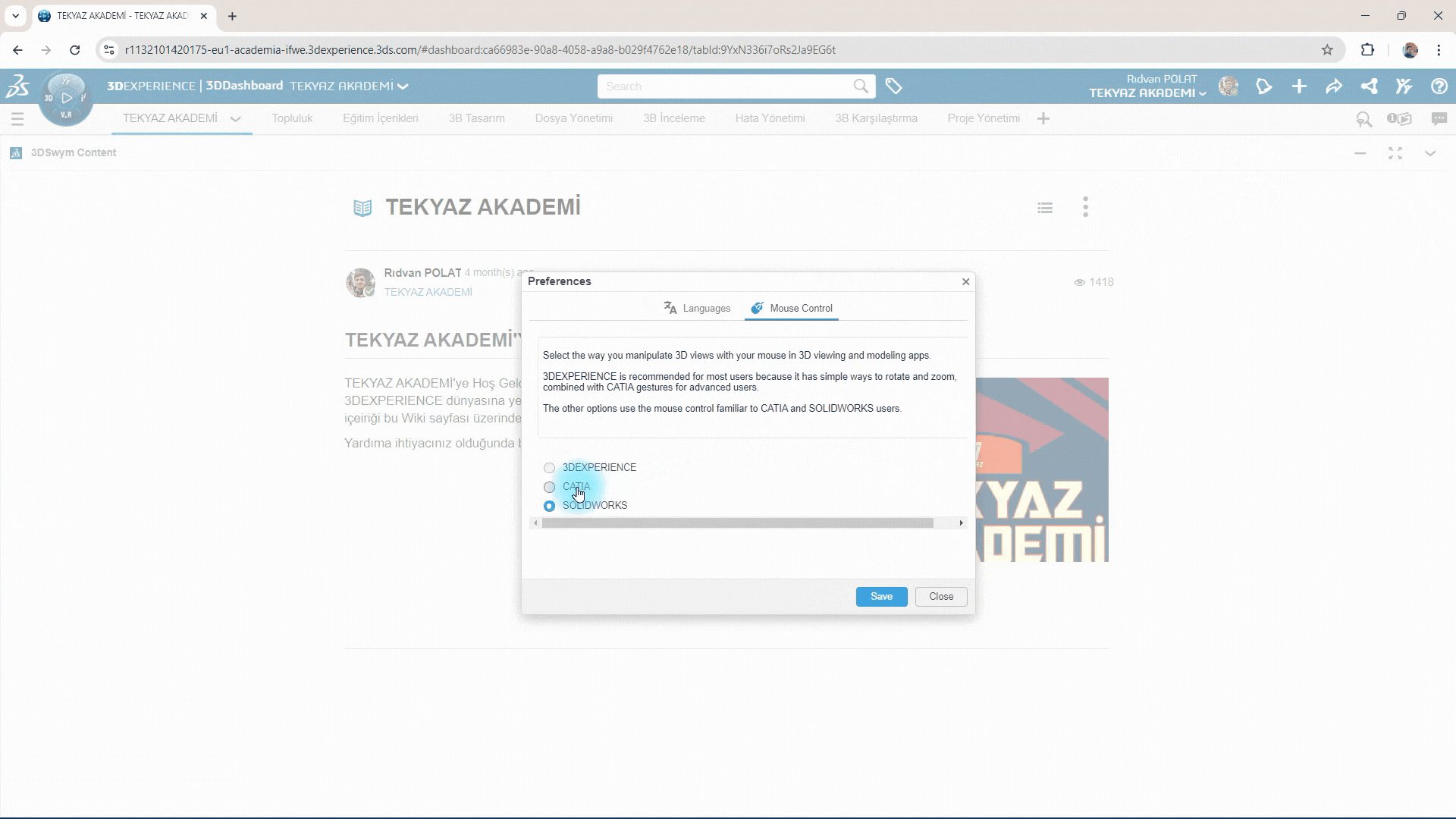
2. Mouse Ayarları
Platform sizlere 3 farklı mouse ayarı seçeneği sunar. Bu ayarları kullanım alışkanlığınıza göre seçebilirsiniz.

3. Roller ve Uygulamalar
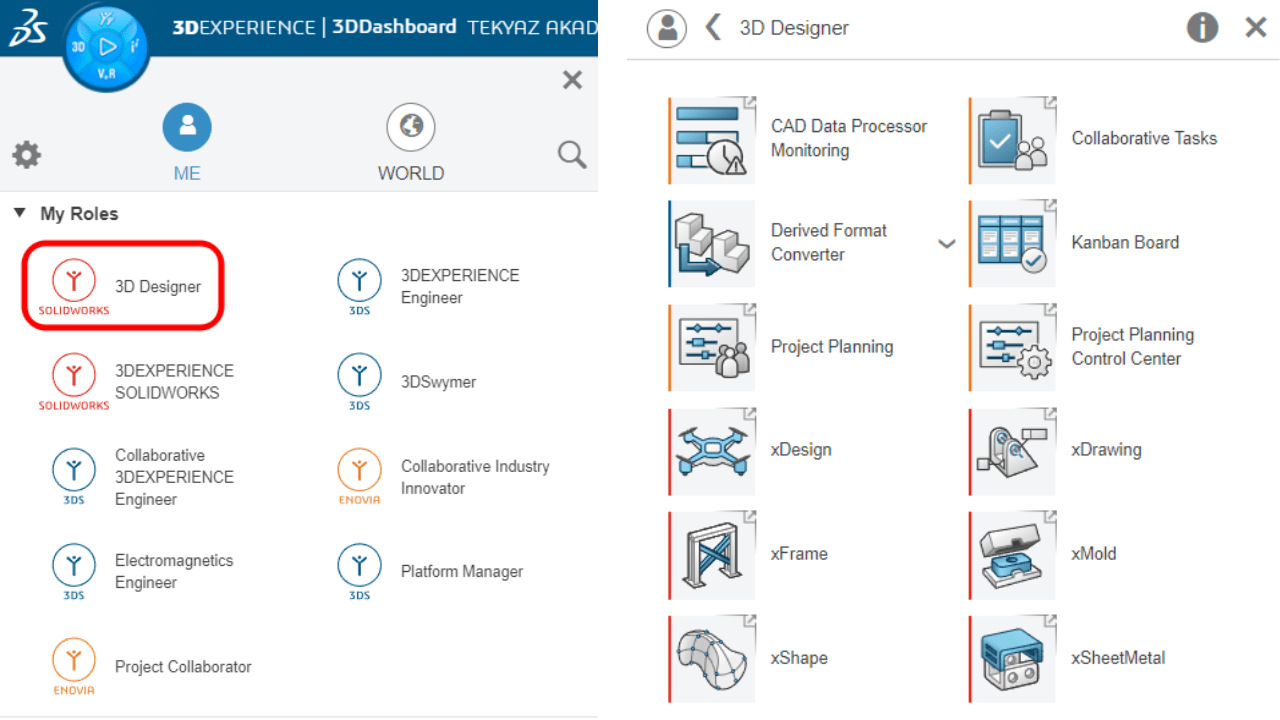
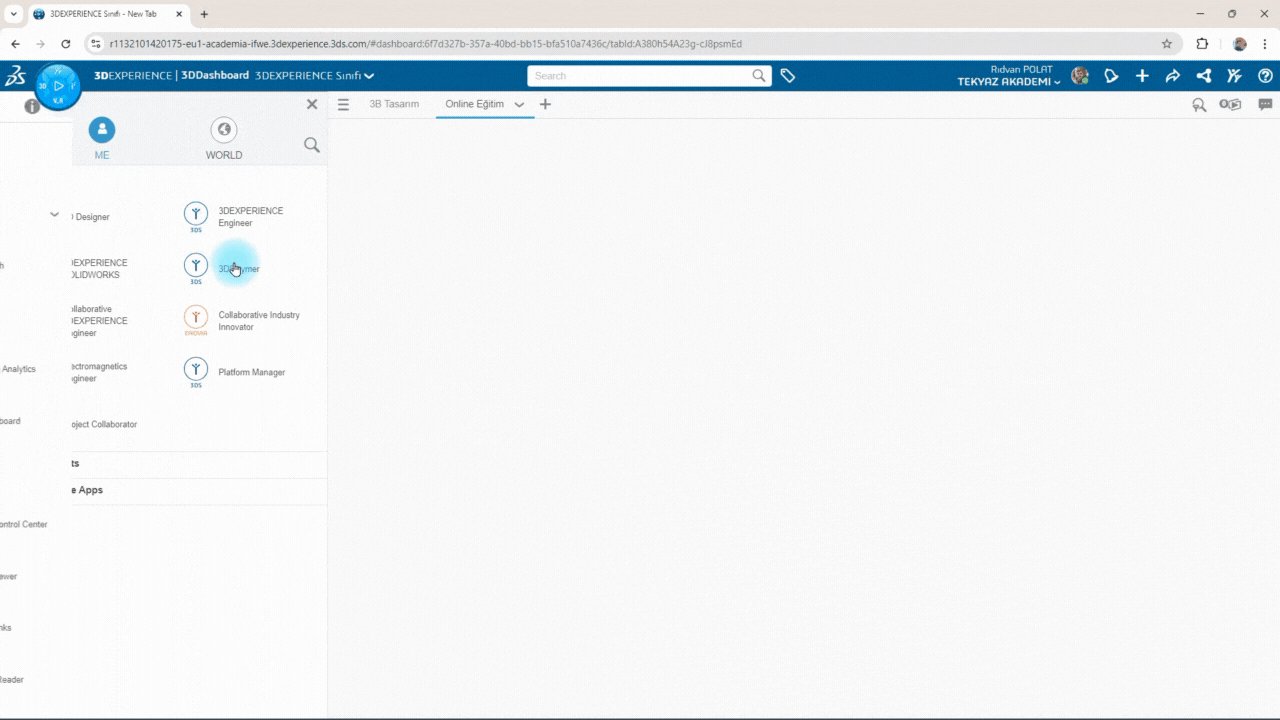
Pusulaya tıkladığınızda platformun admin’i tarafından size tanımlanmış olan Rolleri görebilirsiniz. 3DEXPERIENCE Ekosisteminde Rol ve Uygulama kavramı vardır. Rol içerisinde birden fazla uygulamayı barındırır. Örneğin Eğitim Kiracılarında bulut tasarım uygulamalarını içinde barındıran role 3D Designer adı verilmiştir.

3DEXPERIENCE Platformunu oluşturan temel rol 3DSwymer rolüdür. Bu rol temel roldür ve platform admini kullanıcılara rol tanımlarken zorunlu olarak ilk seçili rol 3DSwymer rolüdür. Örneğin kullanıcıya 3D Designer rolünü de tanımlamak istediğinizde kullanıcının bulut depolamaya da ihtiyacı olacağı için Collaborative Industry Innovator rolü otomatik olarak seçili olacaktır.
4. 3D Dashboard
3D Dashboard uygulaması 3DSwmyer rolü içerisinde yer alan bir kontrol paneli uygulamasıdır. Bu uygulama sayesinde sık kullandığınız birçok uygulamayı tek bir sayfa üzerinden erişebilirsiniz. Dashboard kullanırken sürekle ve bırak olarak adlandırdığımız birçok işlevi de kolaylıkla yapabilirsiniz. Dashboard kullanmanın diğer bir avantajlarından birisi de paylaşılabilir olmasıdır. Sınıfınızdaki tüm öğrencilerin ortak bir ekran üzerinden uygulamalara erişmelerini ve siz ders anlatırken uygulamalar arasından kaybolmadan ilerlemelerini sağlayabilirsiniz.
4.1. Dashboard Oluşturma
Bu derste, sınıf ortamı için üç önemli uygulamayı (Widget’ı) içeren yeni bir Dashboard oluşturacağız. (xDesign, 3DSpace ve Bookmark Editor).
xDesign uygulaması, tek bir modelleme ortamında bileşenler oluşturur. Component (Bileşen) terimi kullanılır çünkü hem parçalar hem de montajlar aynı şekilde ele alınır. Bu uygulamayı bir sınıfta bileşenler oluşturmak için kullanacağız.
3DSpace uygulaması, iş birliğine dayalı bir depolama alanı oluşturur. Varsayılan konum, bileşenlerinizin kaydedildiği iş birliği alanını (bulut depolama) tanımlar. Bu, sınıf üyeleri ve diğerleriyle, konumdan bağımsız olarak, kolayca iletişim kurmanızı ve tasarımları paylaşmanızı sağlar.
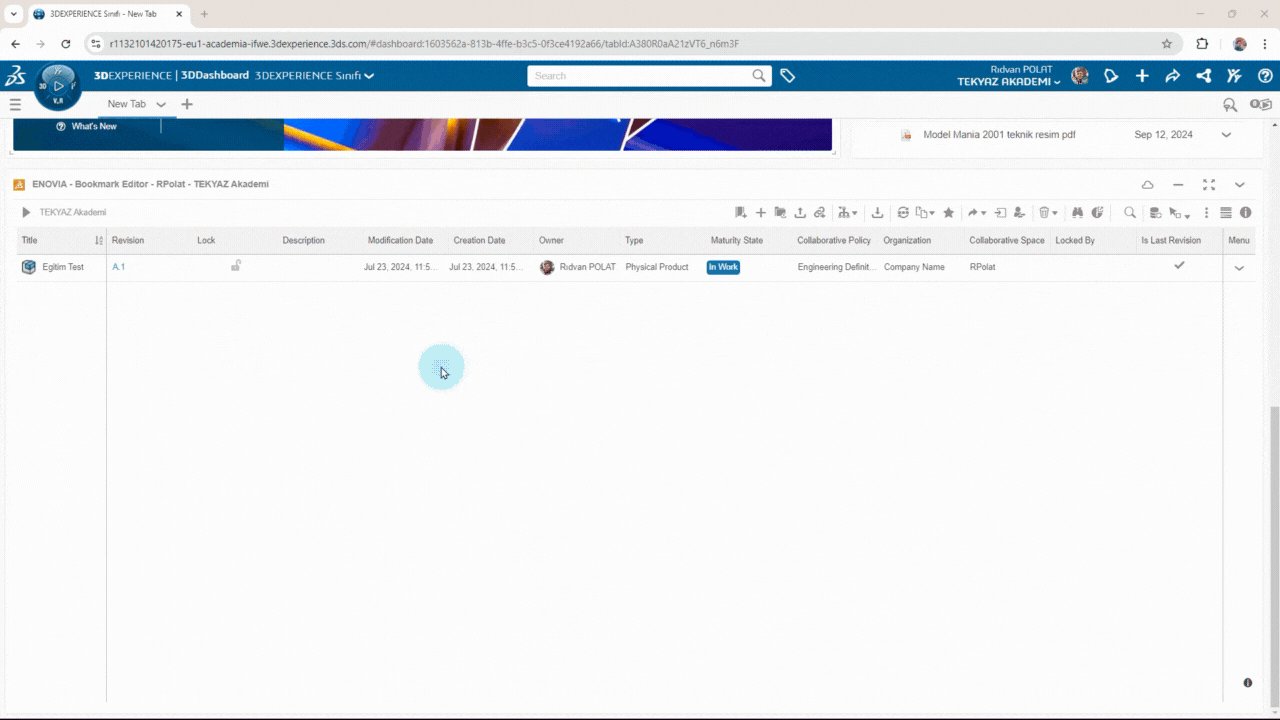
Bookmark Editor uygulaması, bulut verilerinizi iş birliği alanında görüntüleme ve yönetme imkânı sağlar. Bookmark Editör ile çalışmalarınızı klasörleri kullanarak organize edebilirsiniz. Bir diğer önemli bir kullanımı, tek bir bileşeni veya bir veri grubunu (montaj veya alt montaj) bu uygulama içerisinden silebilirsiniz.
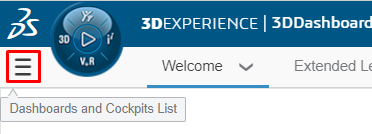
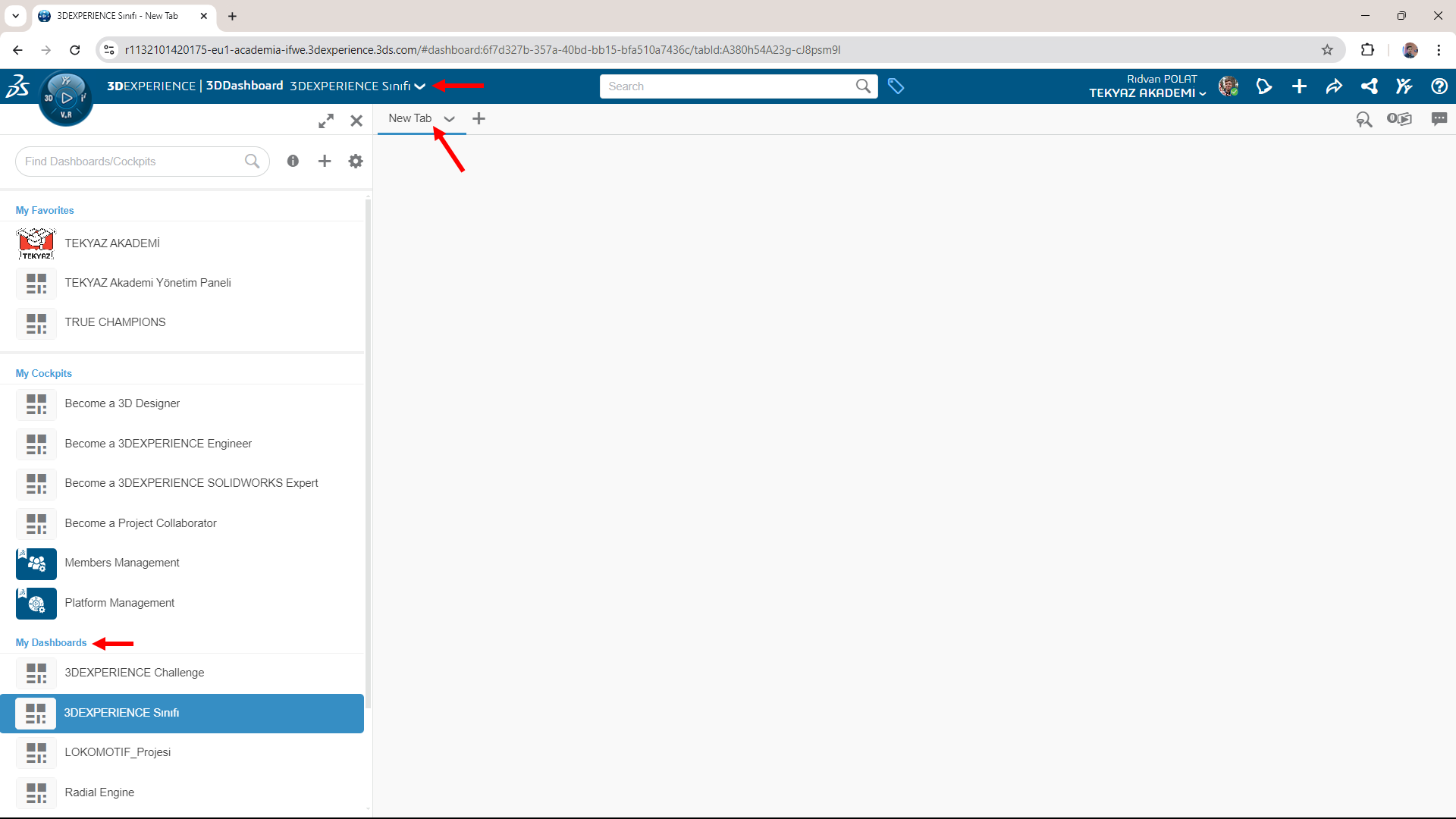
Dashboard oluşturmak için daha önce oluşturulmuş diğer dashboard’larını görüntülemek ile başlayacağız. Pusulanın hemen yanında yer alan hamburger menü logosunu seçerek Dashboard’ların olduğu yan menüyü açabilirsiniz.

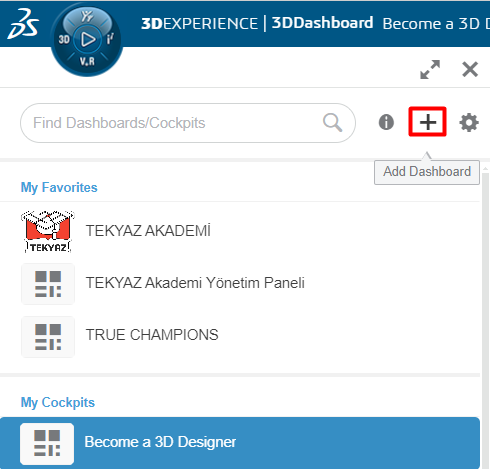
Yan menü açıldıktan sonra yeni bir Dashboard oluşturmak için resimdeki gibi Add Dashboard logosuna tıklayınız.

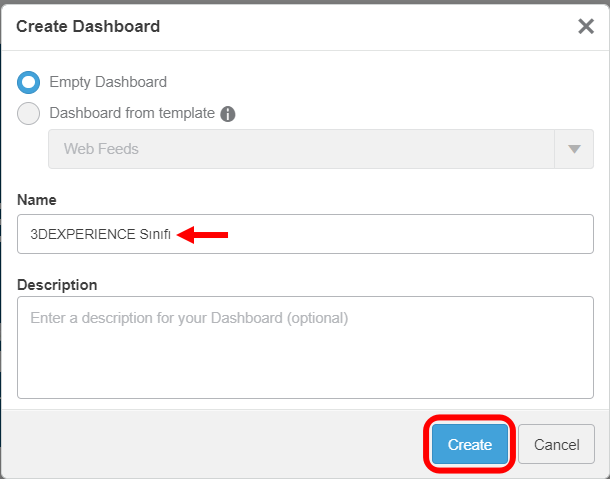
Açılan pencereden Varsayılan olarak seçili gelen Empty dashboard bölümünü aynı bırakarak Name (İsim) ve Description (Açıklama) alanlarını örnekteki gibi doldurunuz. Buradaki alanlara sınıfınız için uygun isimleri girmenizde fayda var. İsimlendirme işlemini tamamladıktan sonra Create butonuna tıklayarak Dashboard’umuzu oluşturuyoruz.

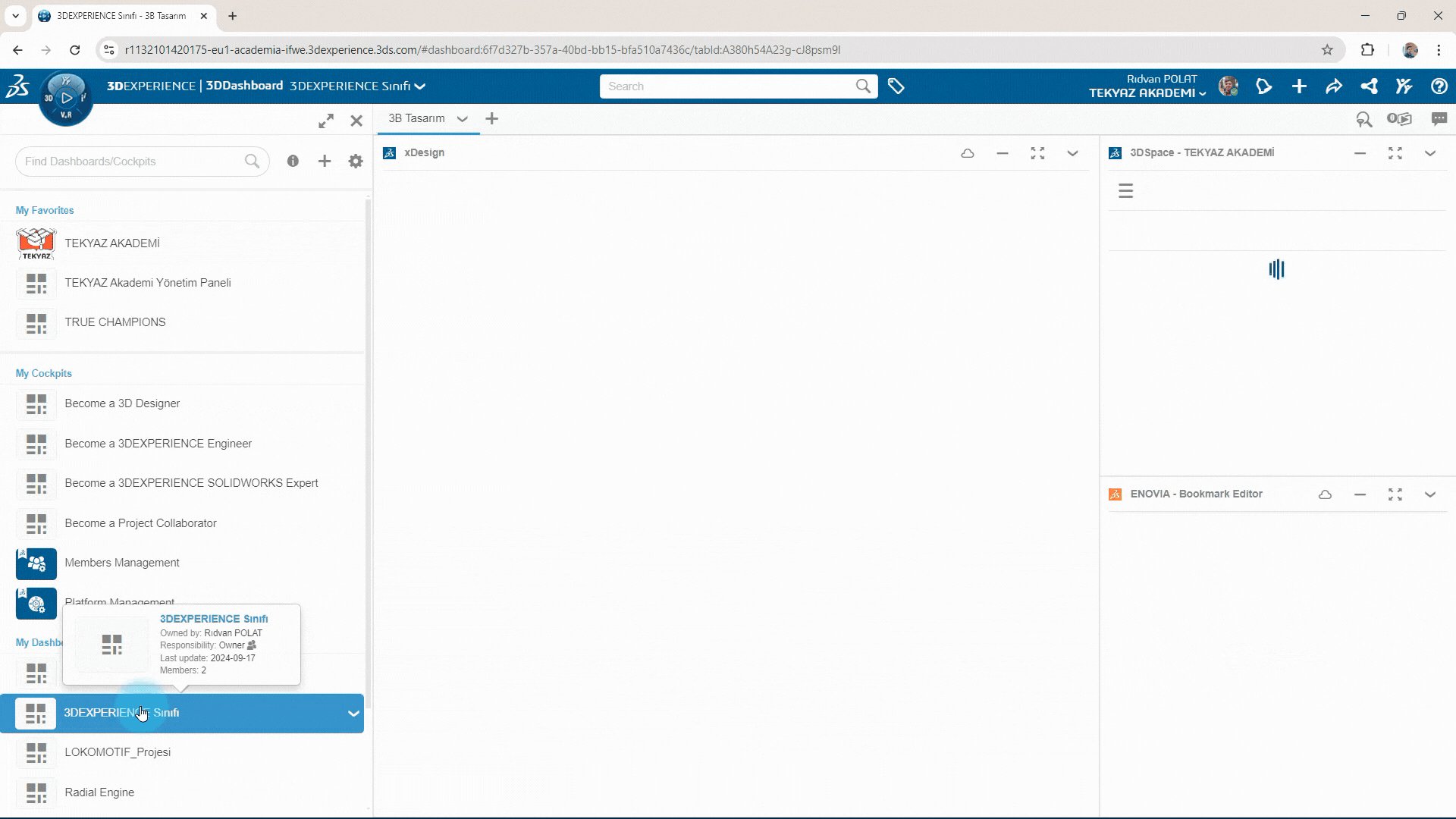
3DEXPERIENCE Sınıfı, My Dashboards alanında görüntülenmektedir. Bu, aktif olan Dashboard’tur. Sekmeler, bir Dashboard ile ilişkilidir. Bir Sekme (Tab)’yi silerseniz, ilişkilendirilmiş Dashboard’un içeriğini de silmiş olursunuz. Dashboard listesinden bir dashboard seçtiğinizde Pusulanın yanında o dashboard ismi görüntülenir.

Dashboard’a üç Widget ekleyeceğiz. (xDesign, 3DSpace ve Bookmark Editor). Bir Widget, uygulamanın Dashboard’da kullanılmasına olanak tanıyan bir uzantıdır. Bir uygulama, Dashboard’da doğrudan kullanılamaz.
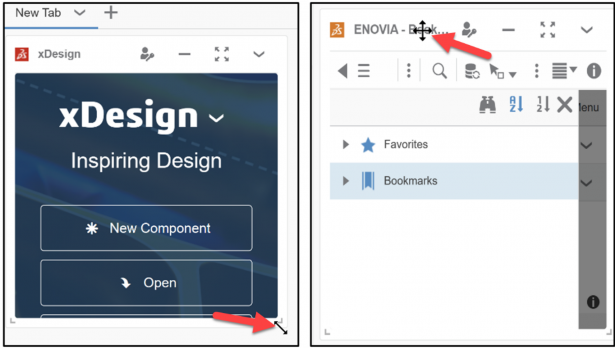
Bir Widget, simgesinin sağ üst köşesinde bir ok ile gösterilir, aşağıdaki gibi.

Bir uygulama, aşağıdaki gibi, simgesinde ok olmadan görüntülenir. Uygulamalar Dashboard’a sürüklenemez.

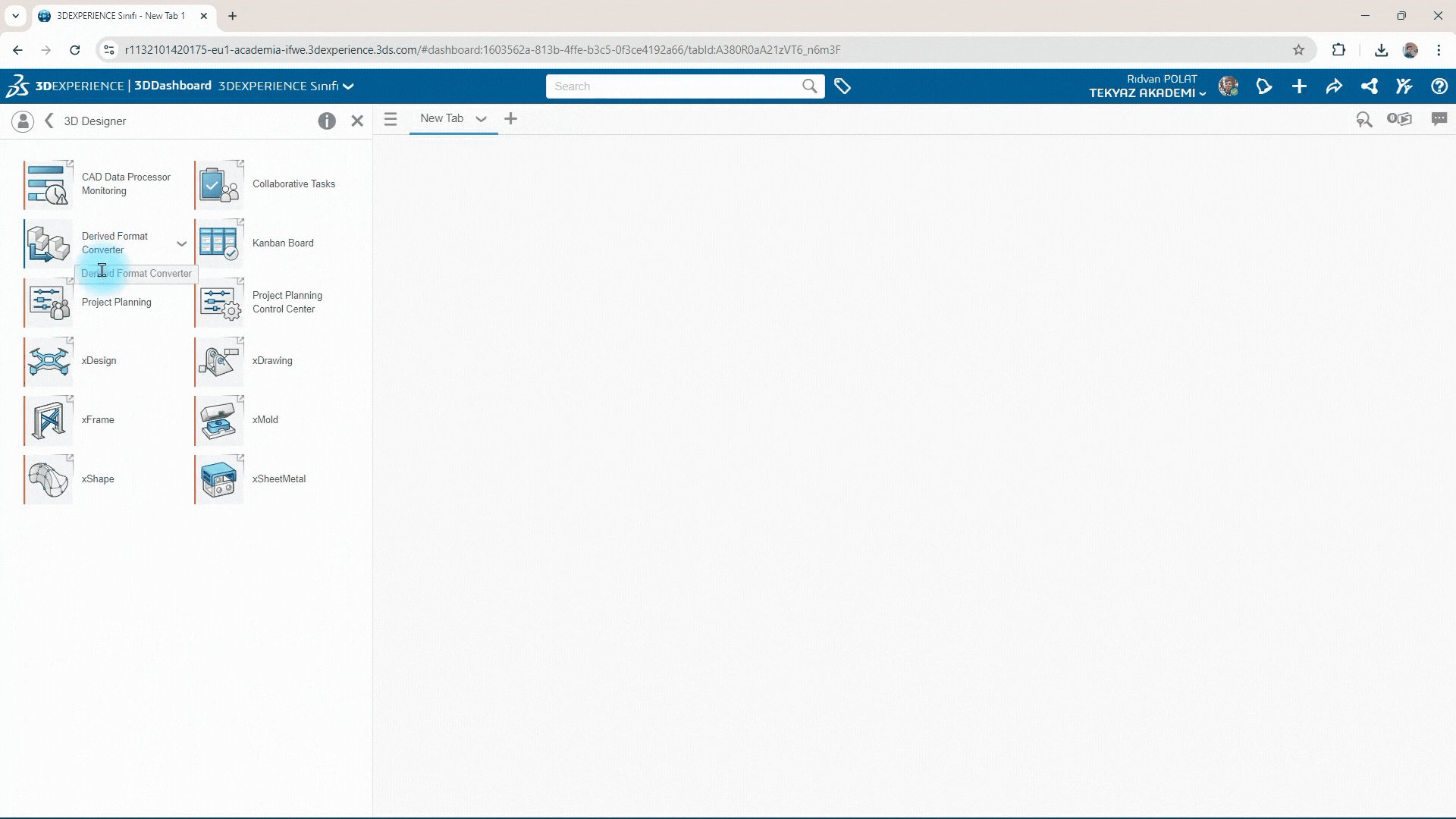
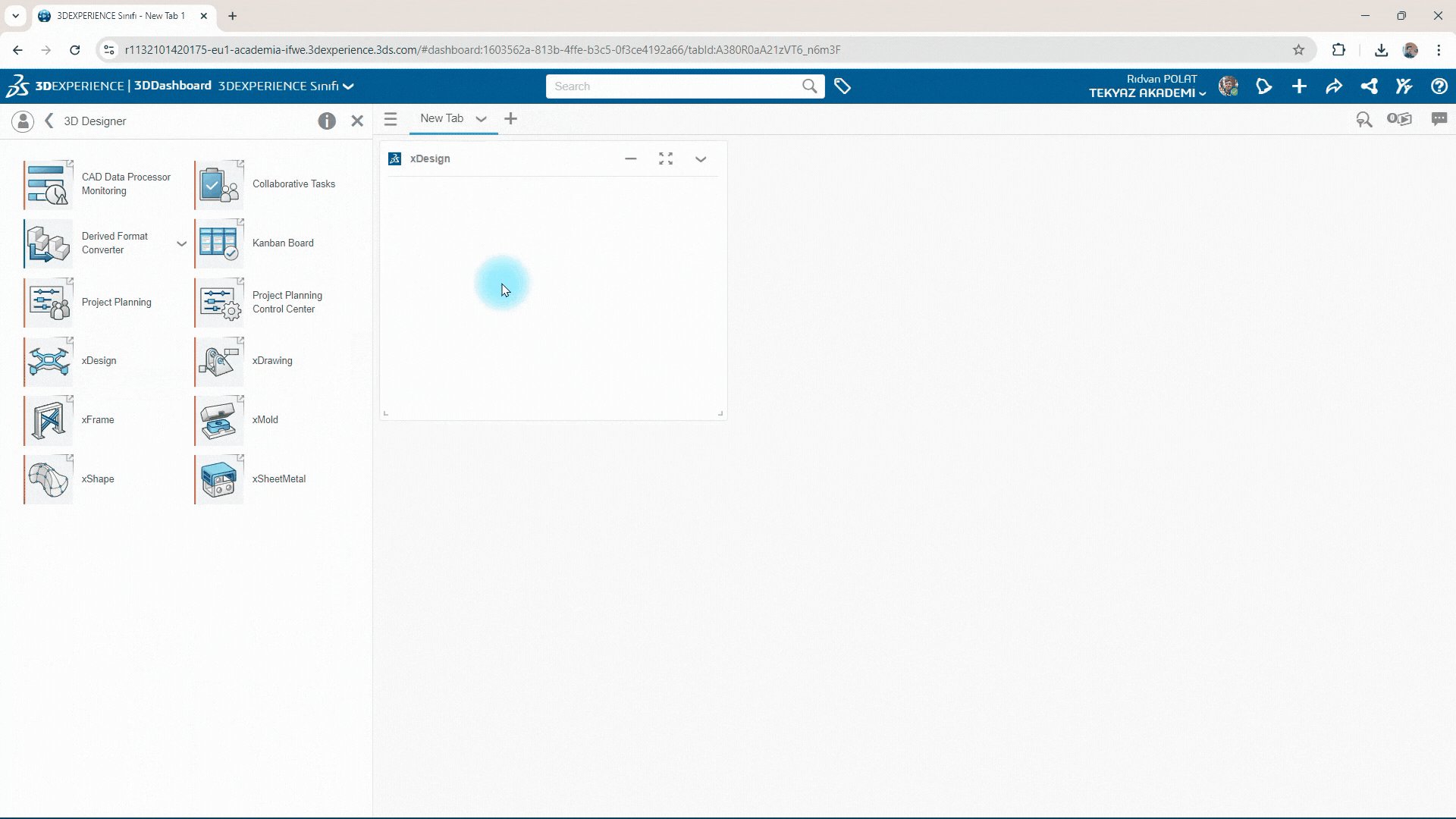
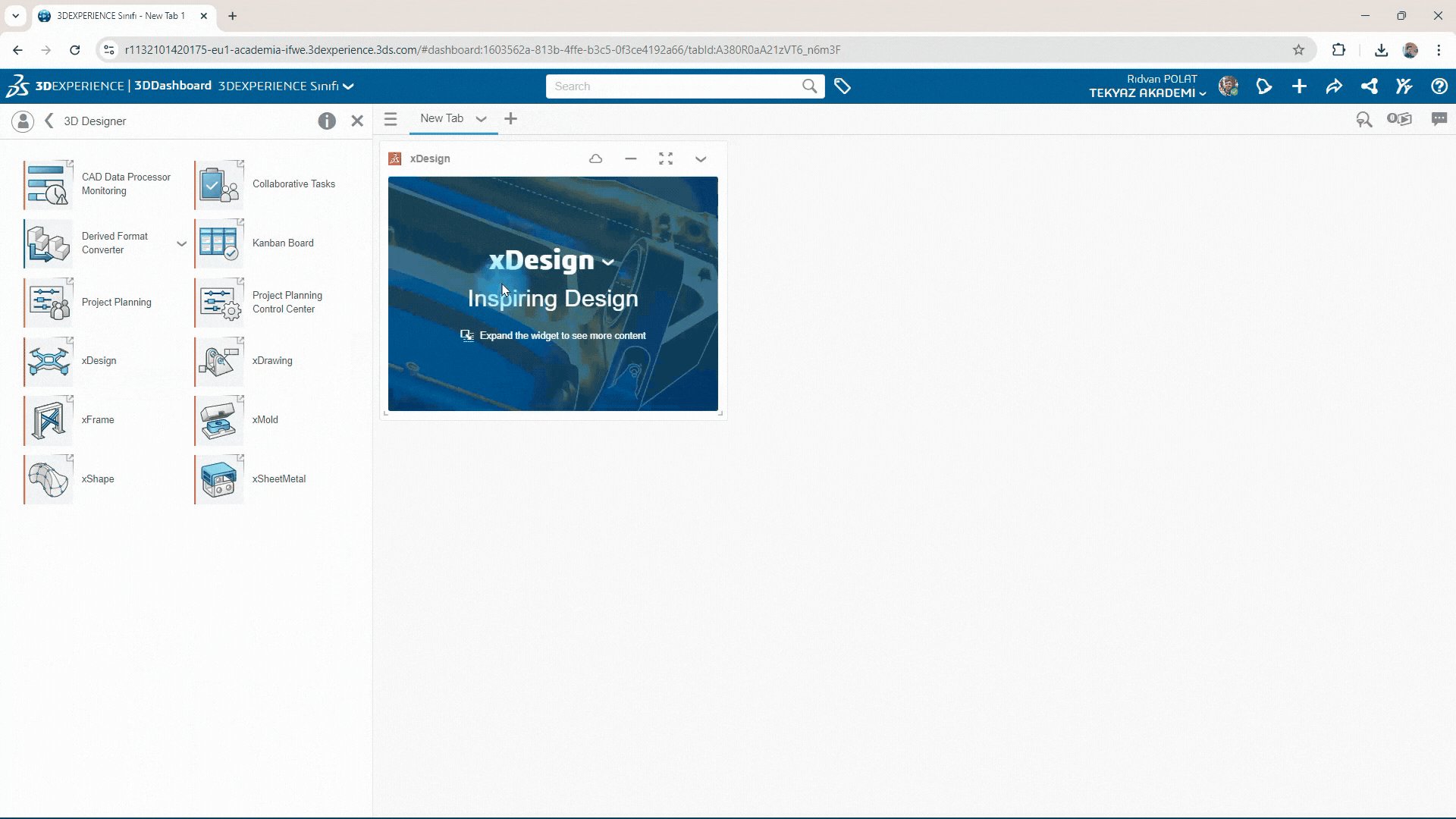
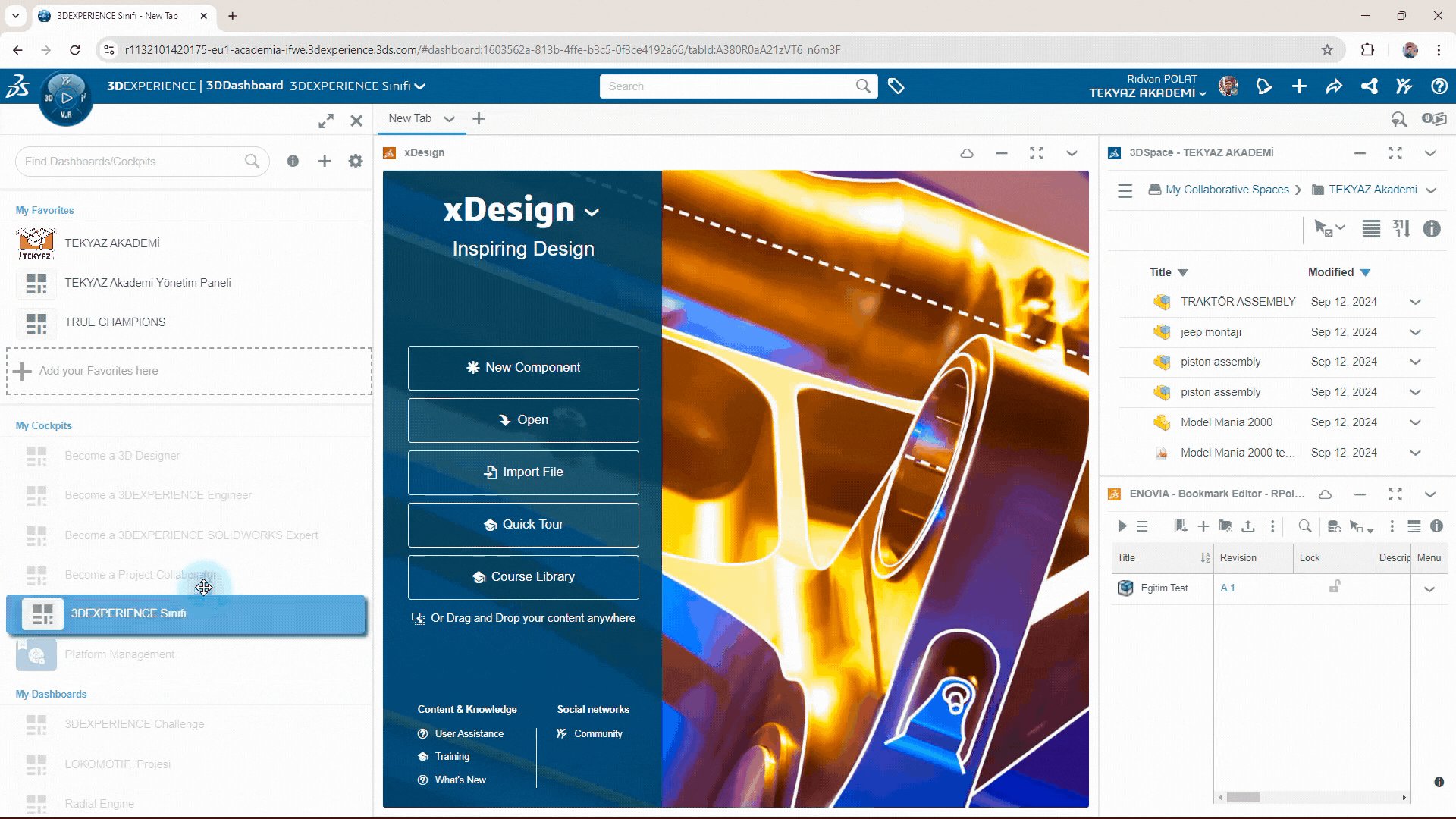
Oluşturduğumuz Dashboard’un sekmeleri şu an için boş. Bu sekmelerin içine widget’lar ekleyeceğiz. Bunu yapabilmek rollerin olduğunu yan menüyü görüntülememiz gerekiyor. Pusulaya tıklayınız. 3D Designer rolü içerisinde yer alan xDesign widget’ını sürükle ve bırak yaparak dashboard alanınıza ekleyiniz.

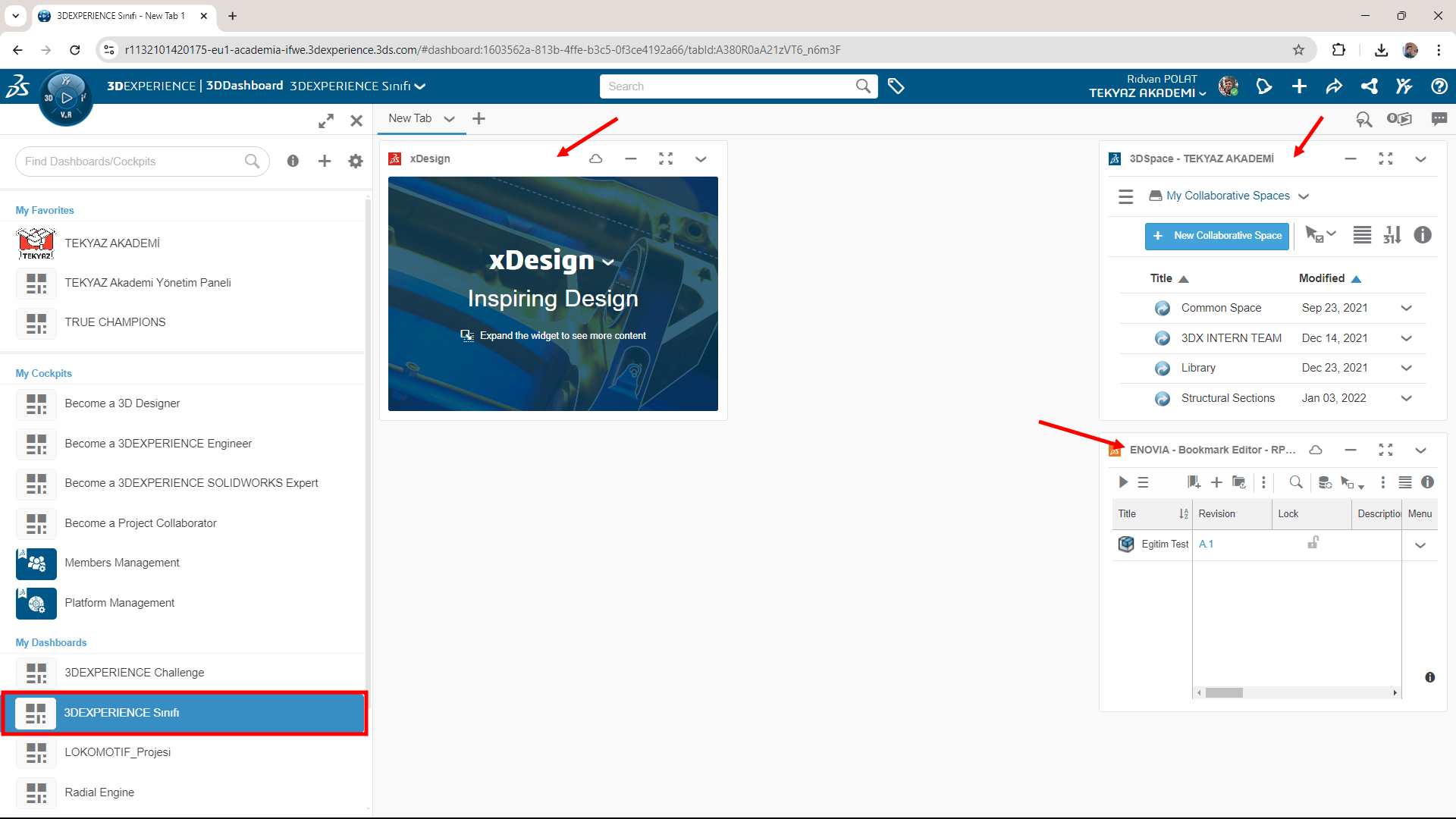
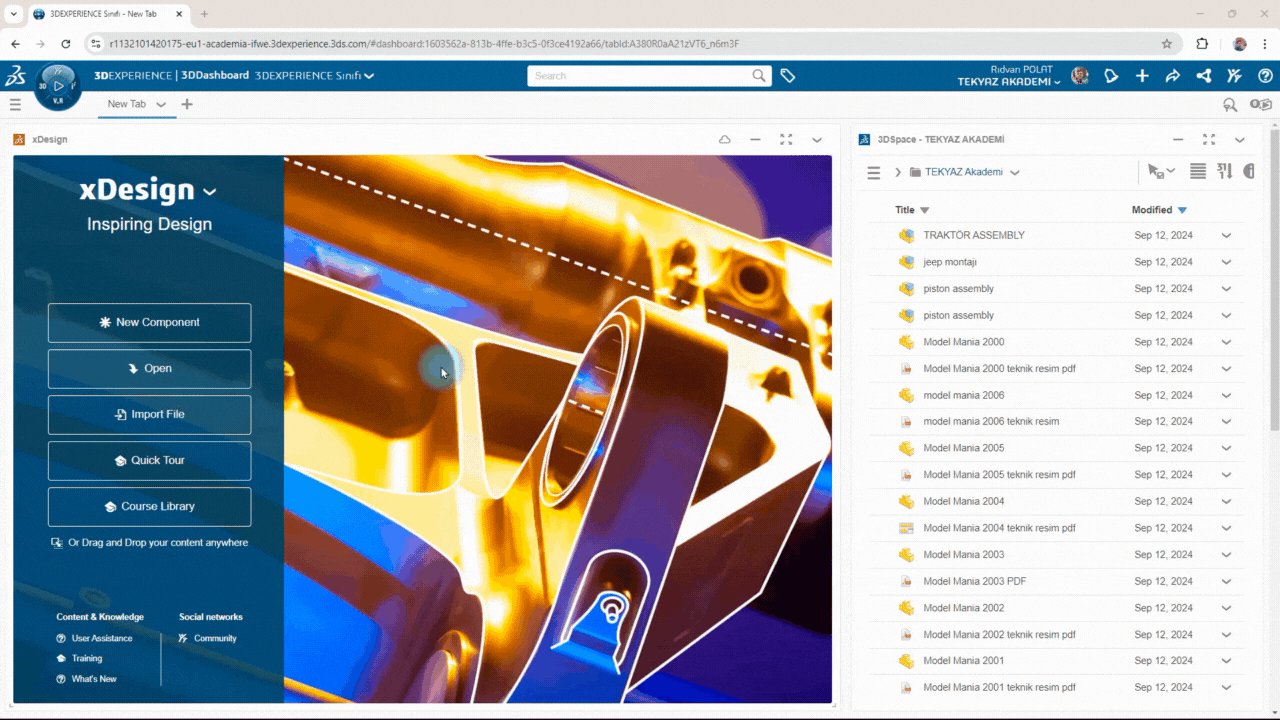
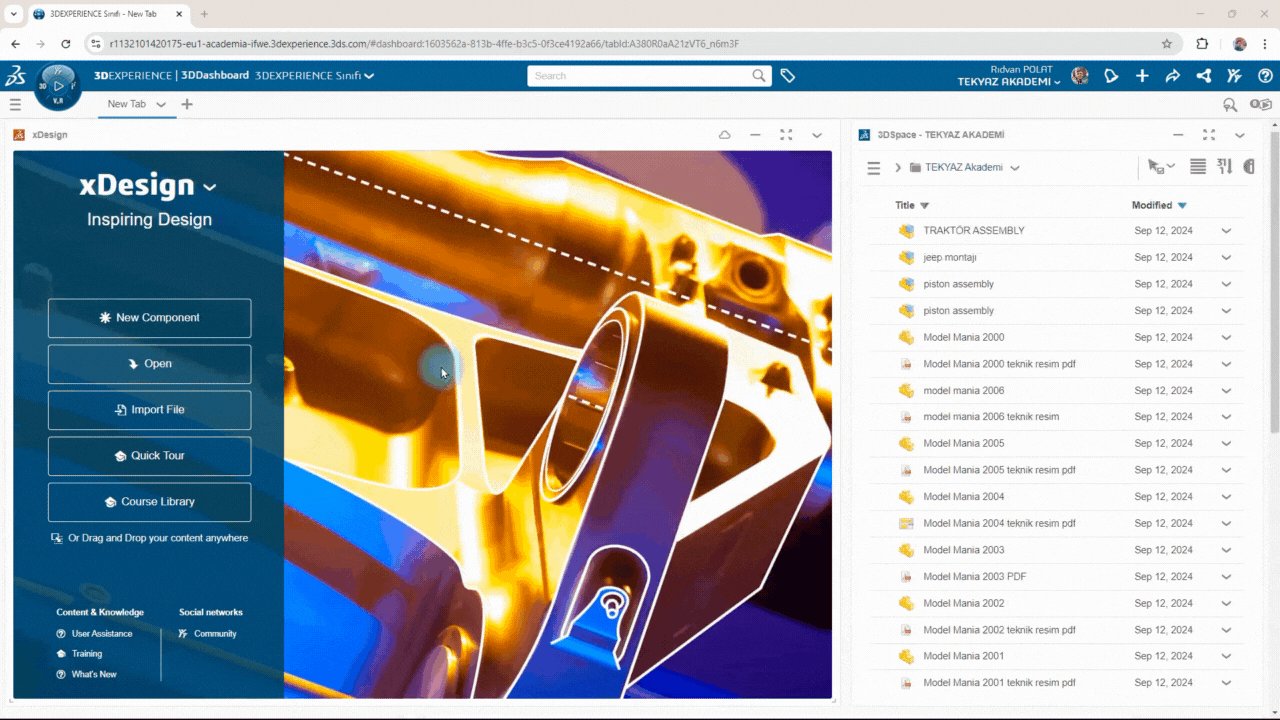
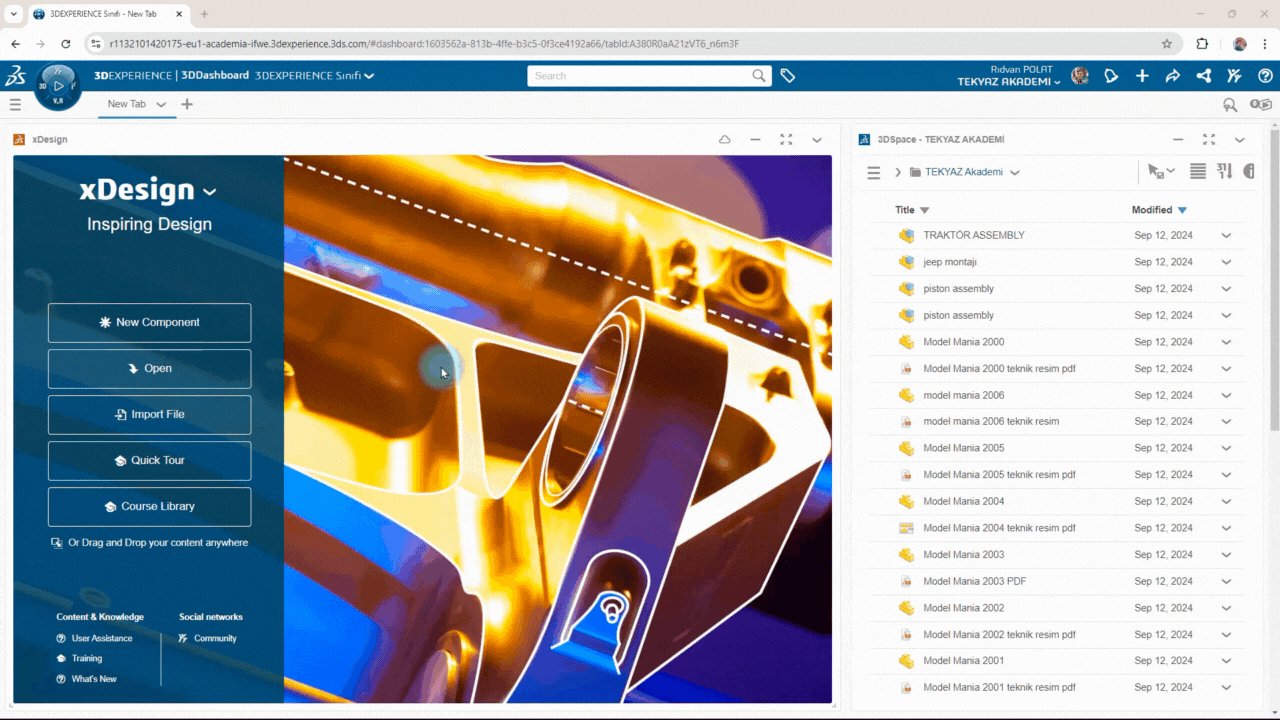
Aynı işlemi 3DSpace ve Bookmark Editör widget’ları içinde tekrarlayınız. İşlem sonucunda resimdekine benzer şekilde bir ekran göreceksiniz.

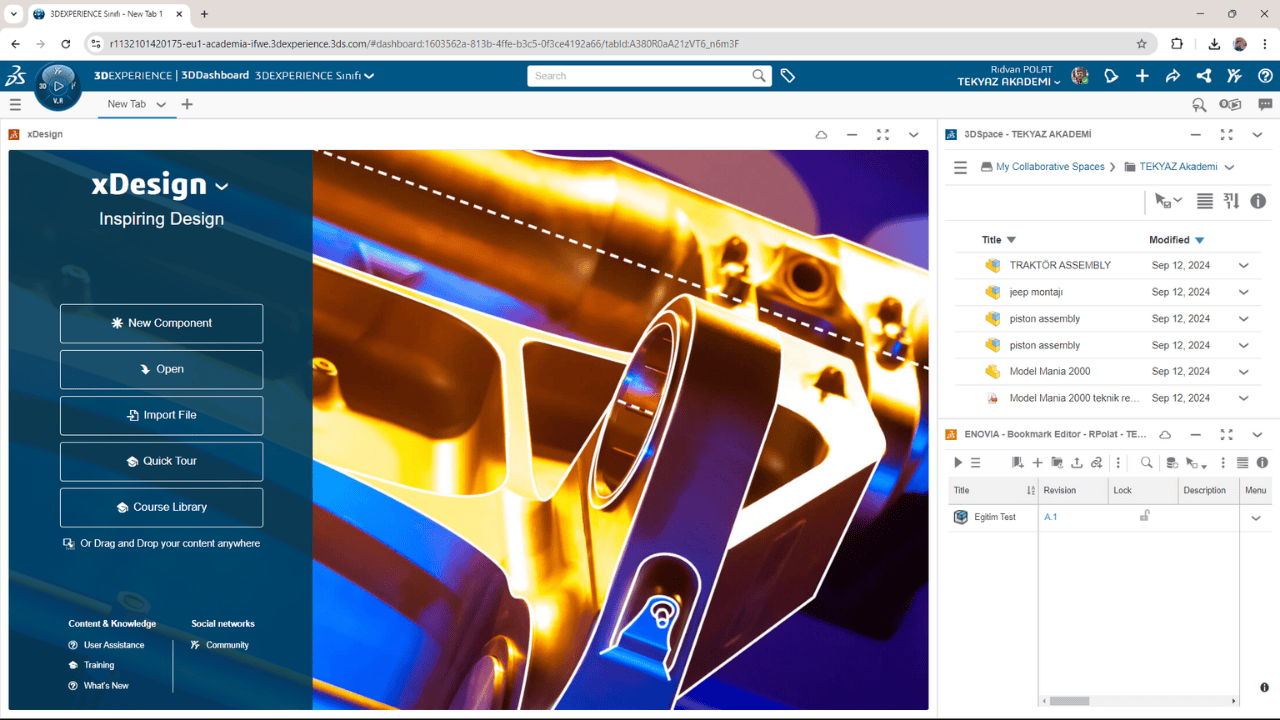
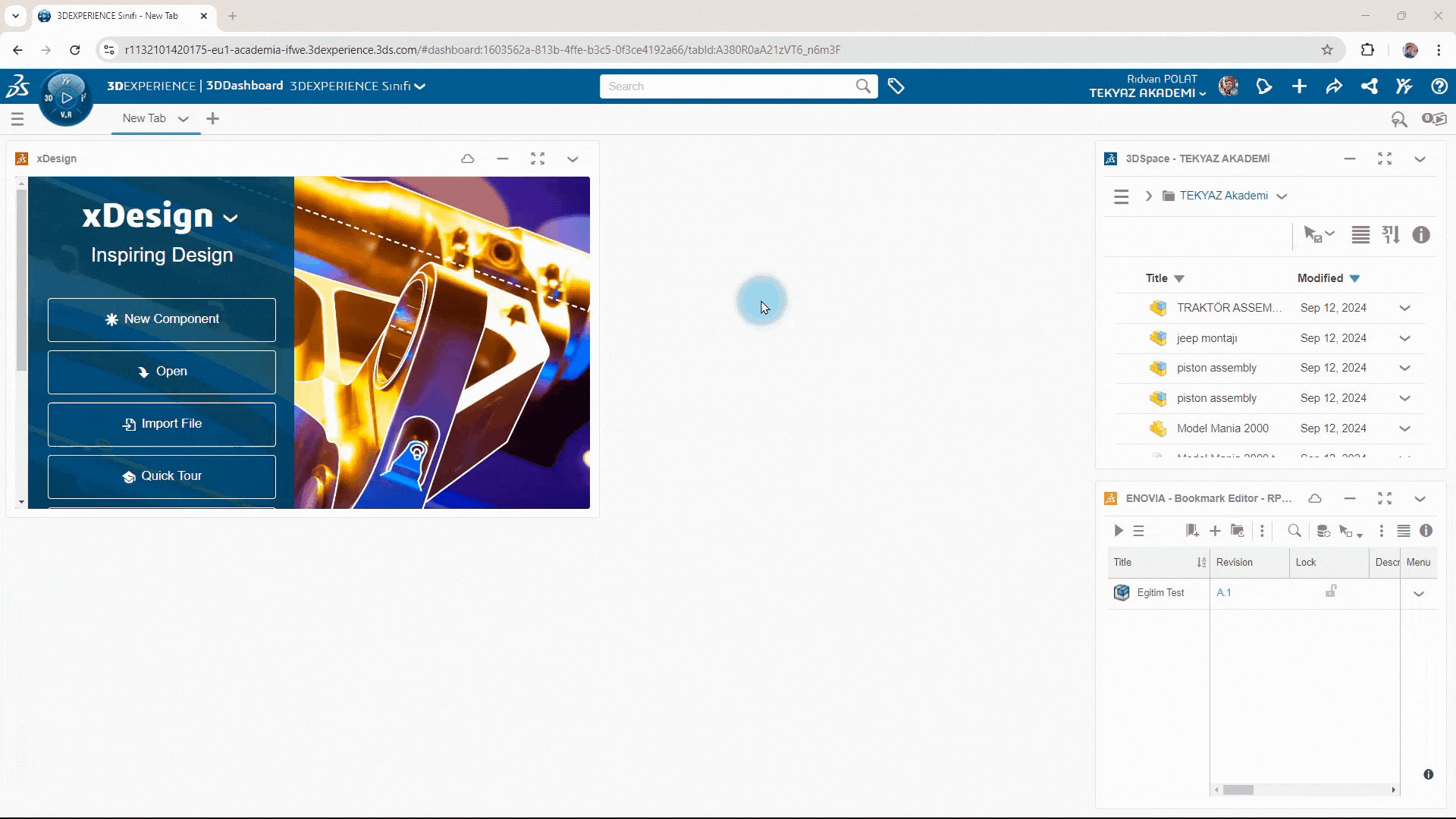
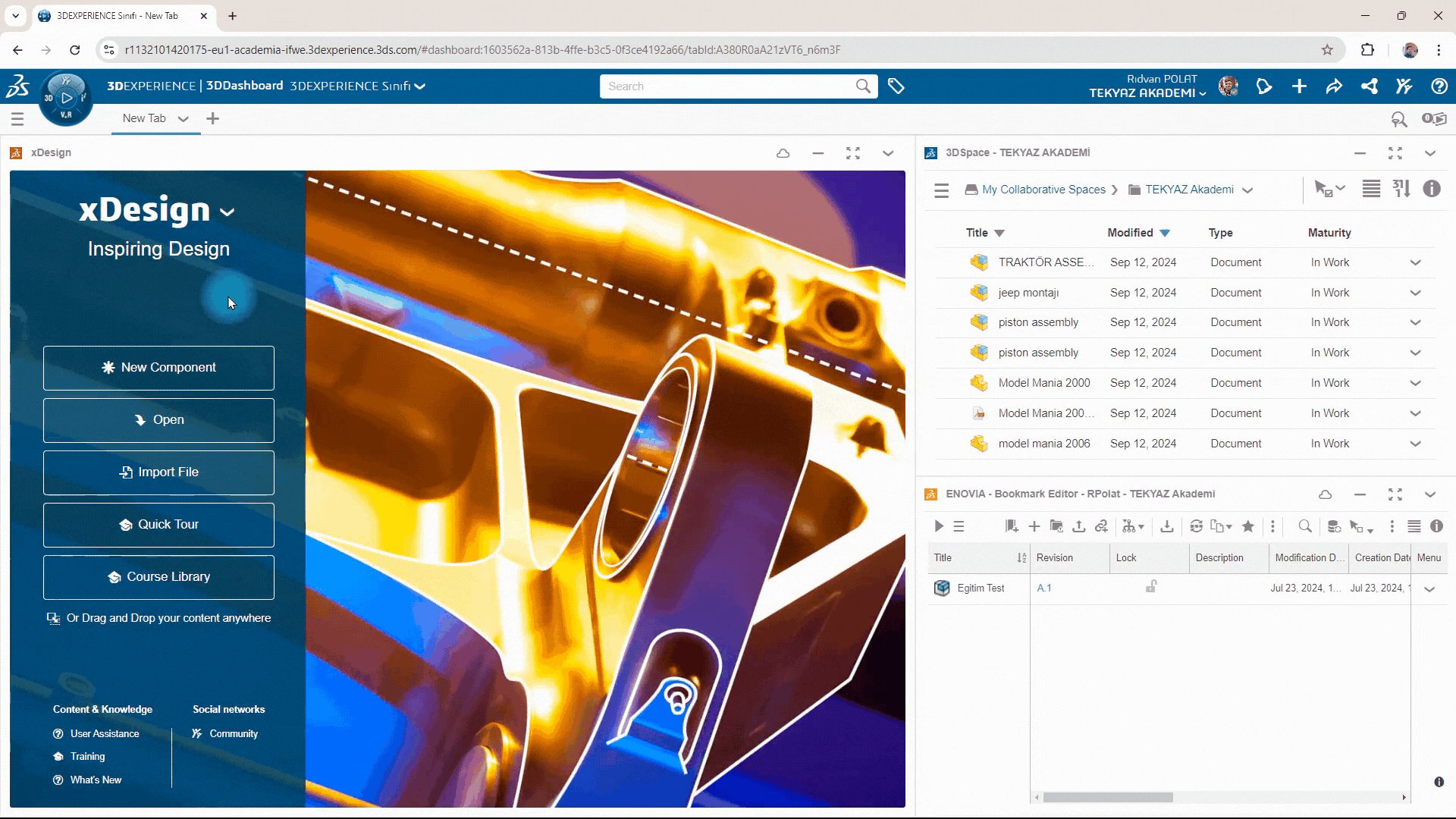
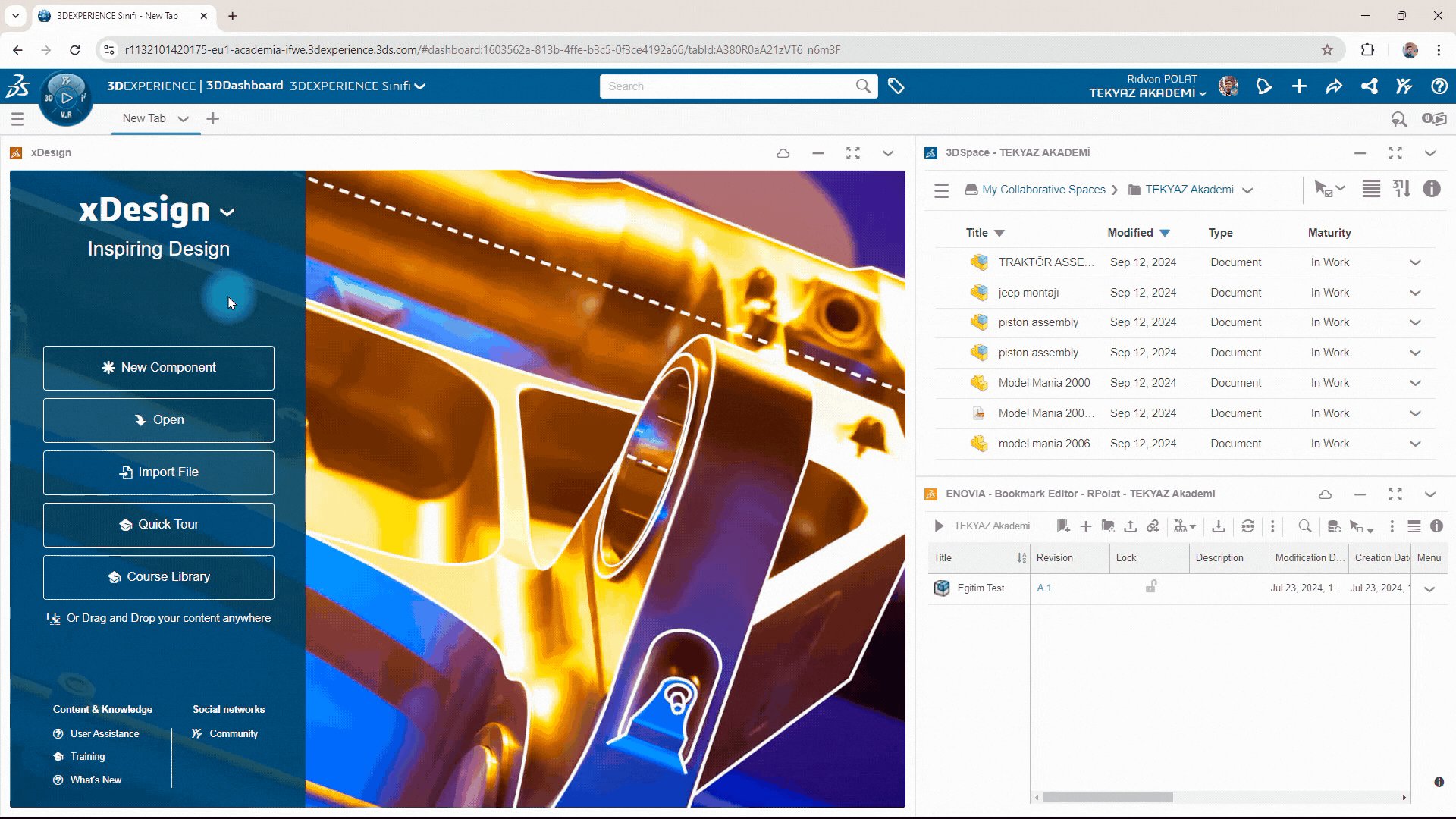
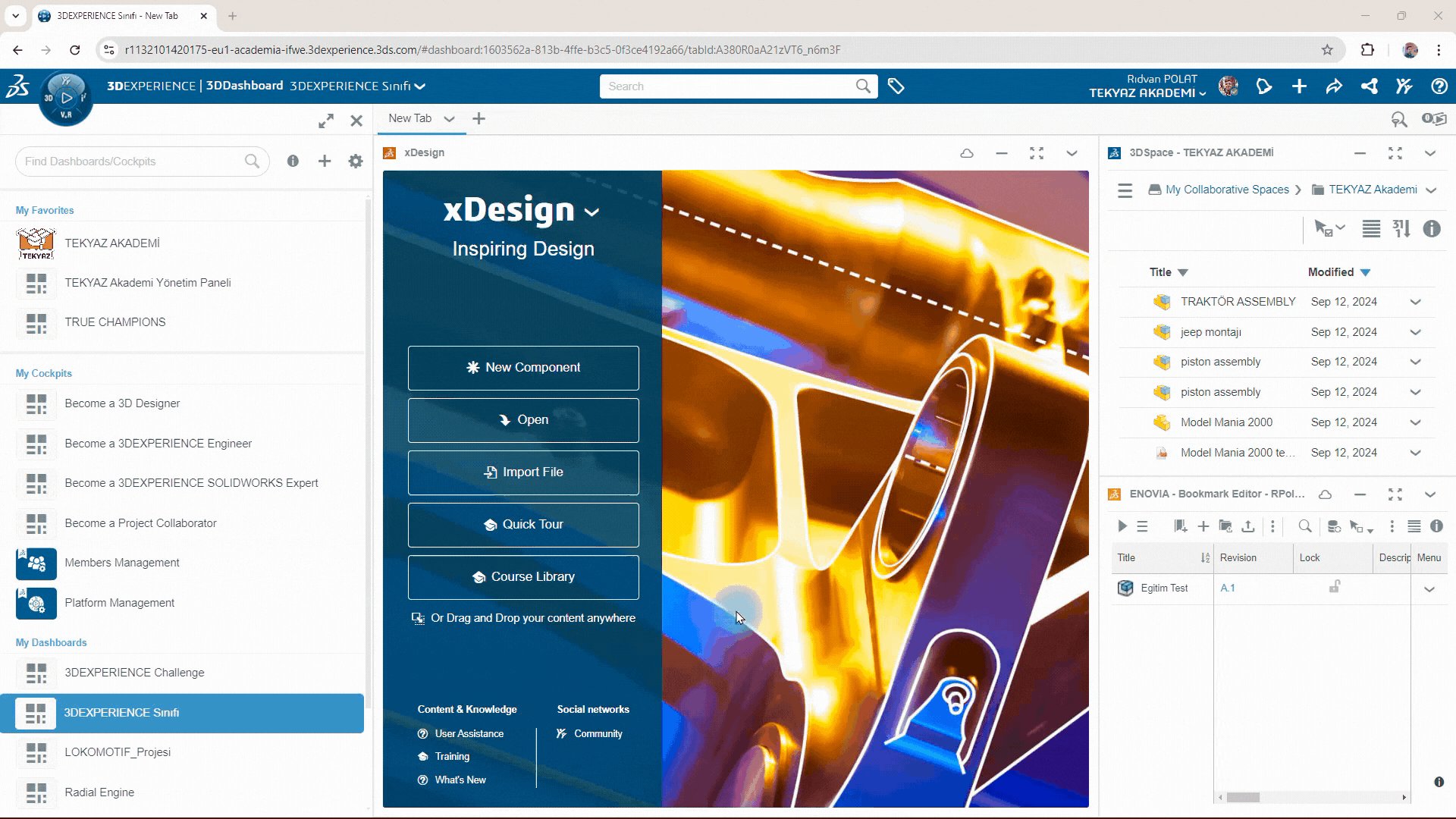
Şimdi bu widget’ları yeniden boyutlandıracağız ve konumlandıracağız. xDesign’ın sol tarafta yer alan büyük bir alanda yer almasını istiyoruz. Bir widget’ı boyutlandırmak veya konumlandırmak için üzerine tıklamanız gerekiyor. Konumlandırma ve boyutlandırma işlemlerini resimde gösterildiği gibi yapabilirsiniz.

Konumlandırma ve boyutlandırma işlemlerini resimdekine benzer olacak şekilde ayarlayınız. Aktif Dashboard, 3DEXPERIENCE Sınıfı’dır. Her Sekme (New Tab) bir Dashboard ile ilişkilidir. Dersin ilerleyen bölümlerinde, varsayılan Sekmeyi yeniden adlandıracak ve yeni bir Sekme daha oluşturacağız.

4.2. Dashboard Özelleştirme
Bir sekmenin iki farklı şekilde görüntülenmesini sağlayabilirsiniz.
Fit (Sığdır)
İlk görüntüleme tipi Fit görüntülemedir. Sekme adının hemen yanında yer alan oka tıklayarak açılana menüden Fit seçeneğini seçerek tüm widget’ların tek bir sayfaya sığdırılmasını sağlayabilirsiniz.

Scroll (Kaydır)
Bir diğer seçenekte sekmeyi kaydırılabilir halde kullanabilirsiniz. Daha önce Fit yaptığınız bir sekmeyi kaydırılabilir hale getirebilmek için Sekme adının hemen yanında yer alan oka tıklayarak açılan menüden Scroll seçeneğini seçmeniz gerekiyor.

Favori Dashboard
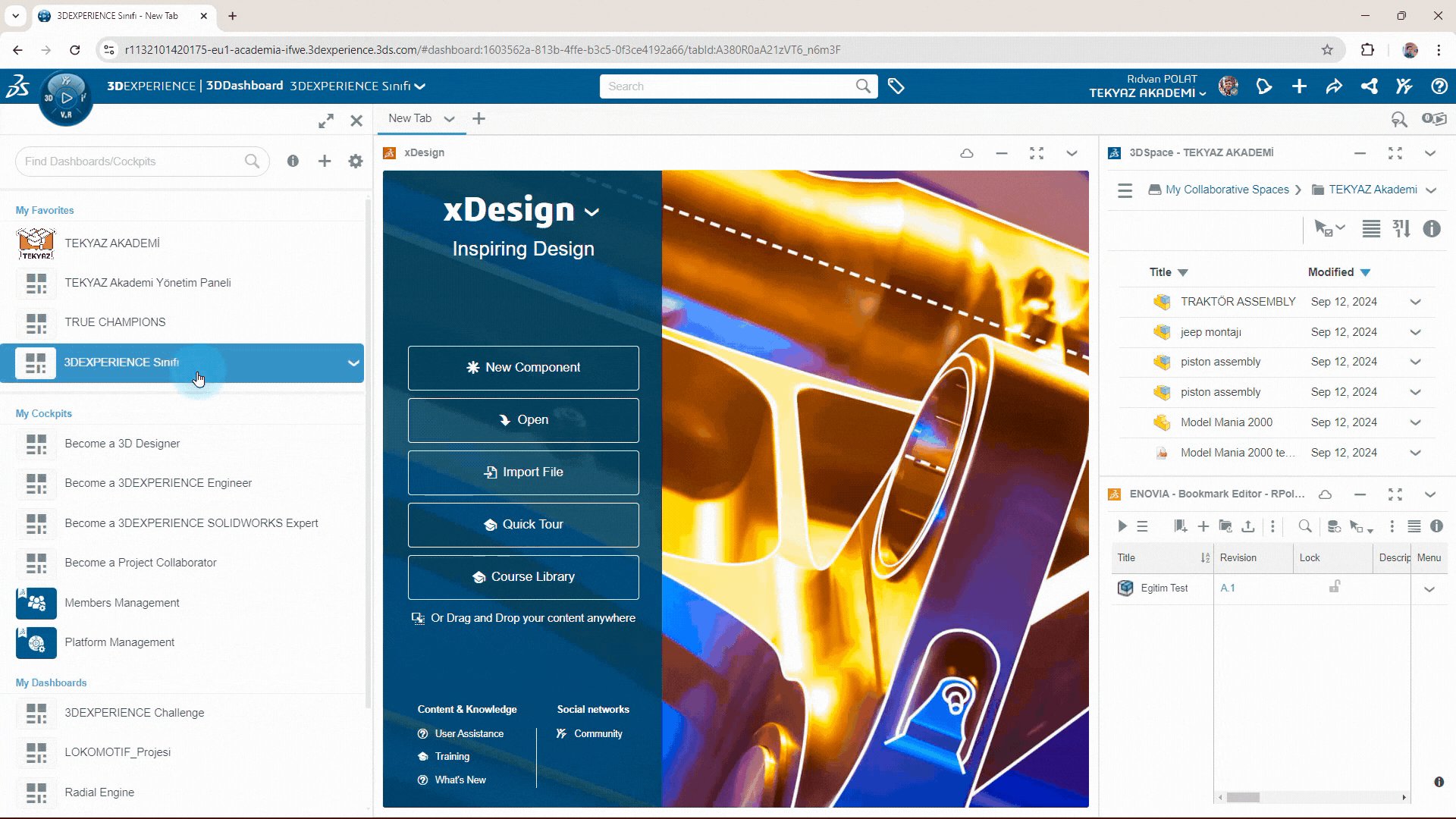
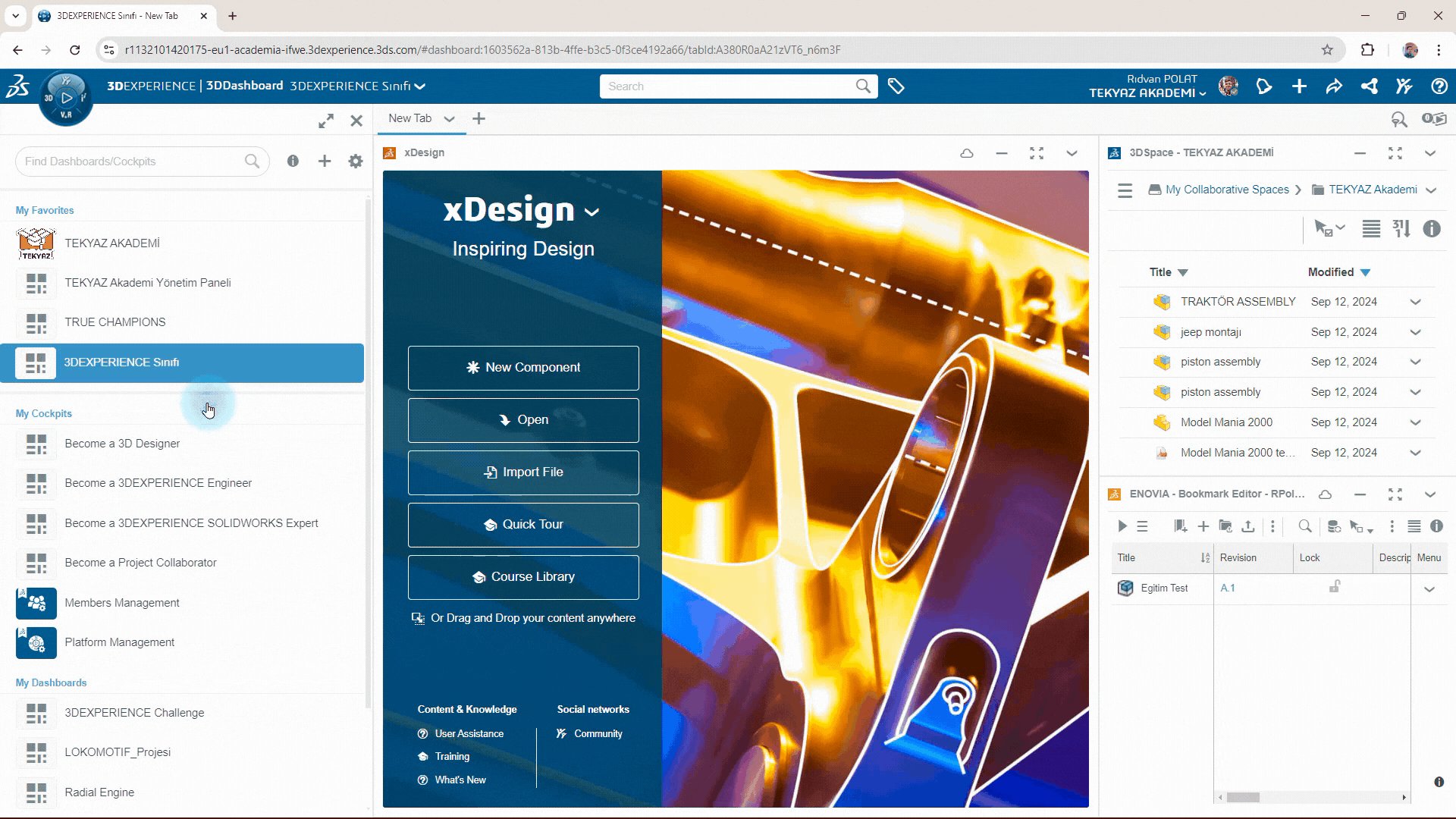
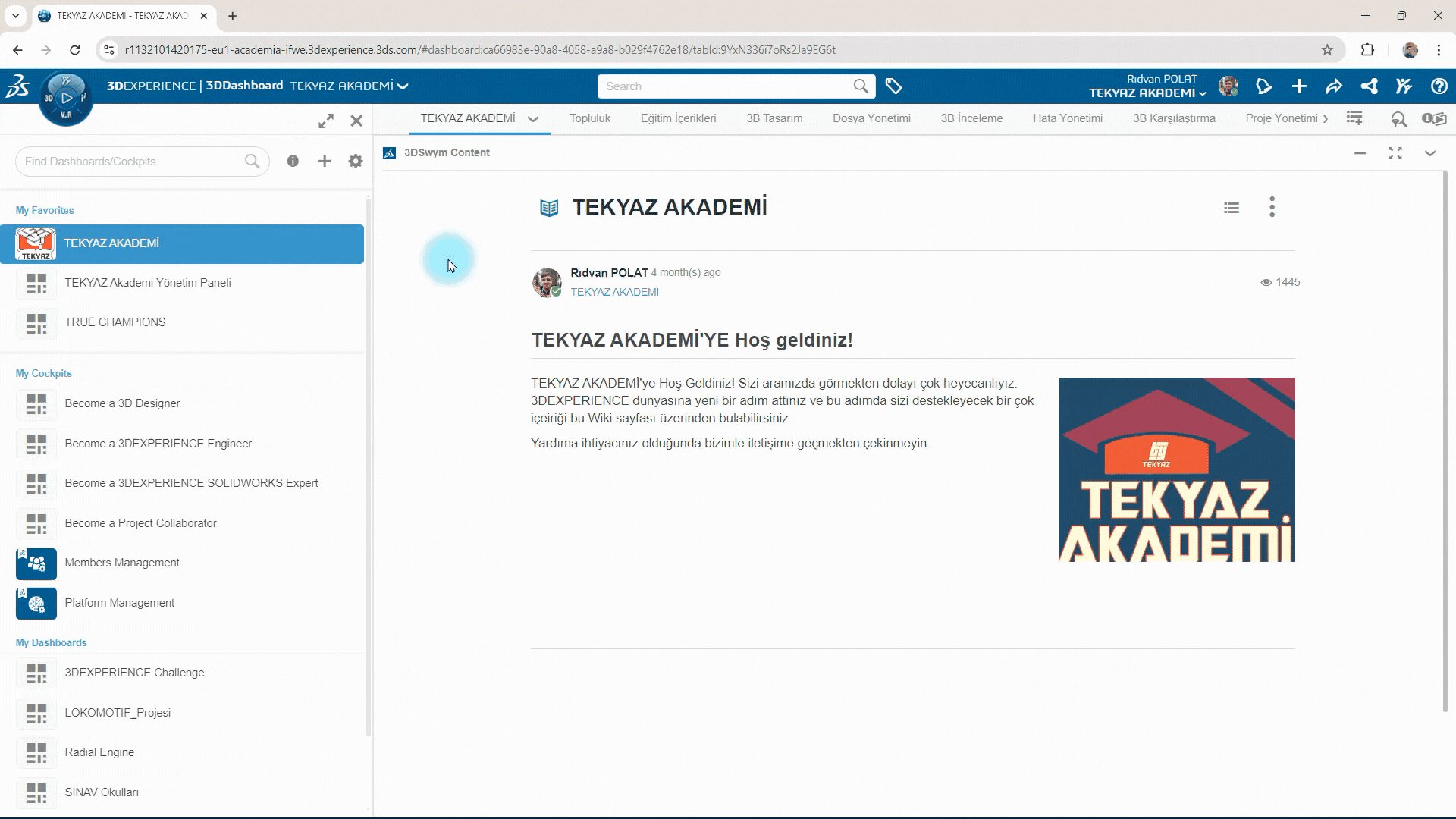
Oluşturduğunuz her yeni Dashboard My Dashboard alanına eklenir. Birden fazla dashboard a sahip olduğunuzda dashboard’lar arasında kaybolmak istemezsiniz. Bu yüzden sık kullandığınız Dashboard’larını My Favorites alanında toplamak iyi bir fikirdir. Bir Dashboard’u favorilerine eklemek için gifte gösterildiği gibi sürükle ve bırak yapmanız gerekir.

Dashboard Düzenleme
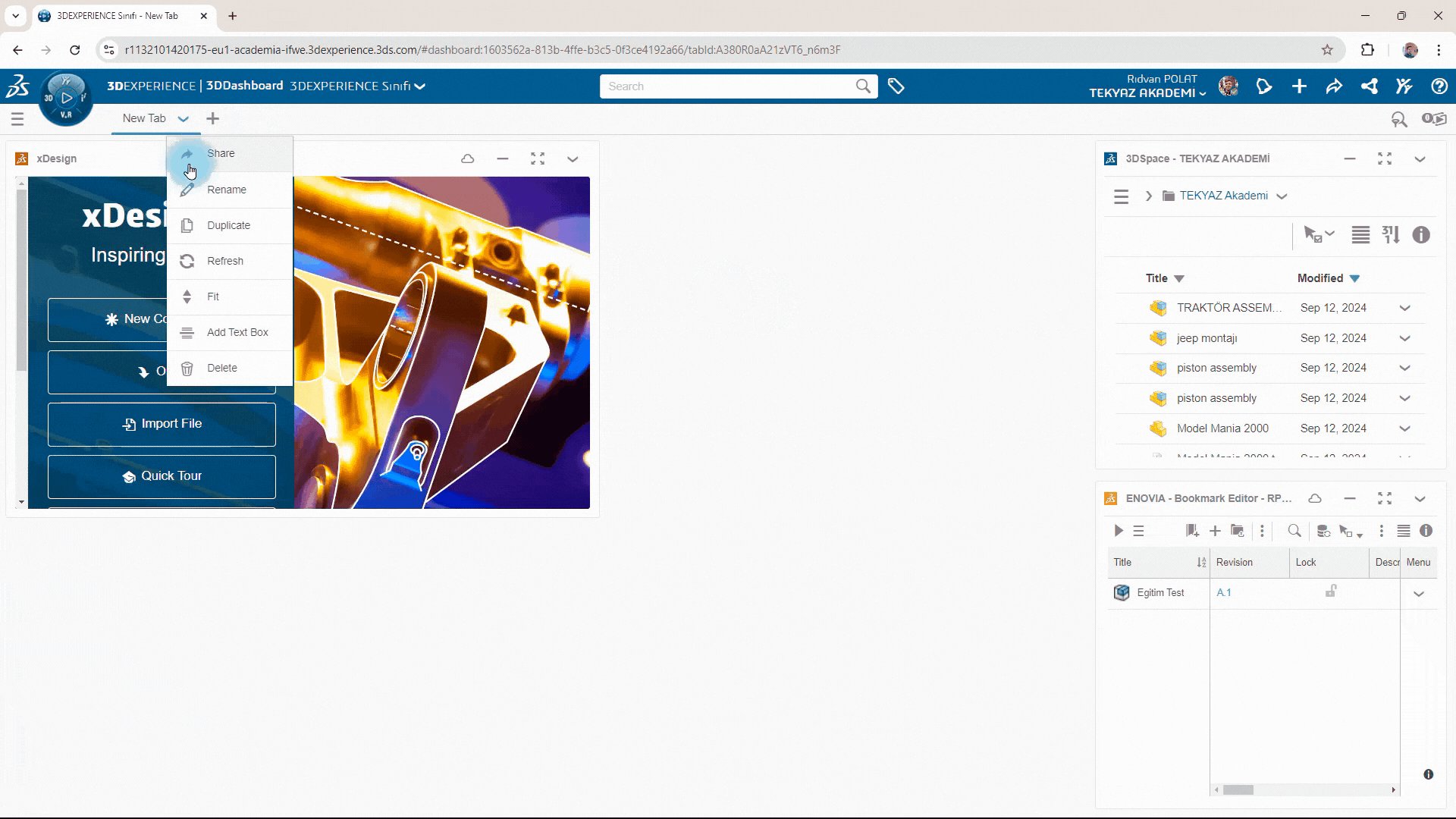
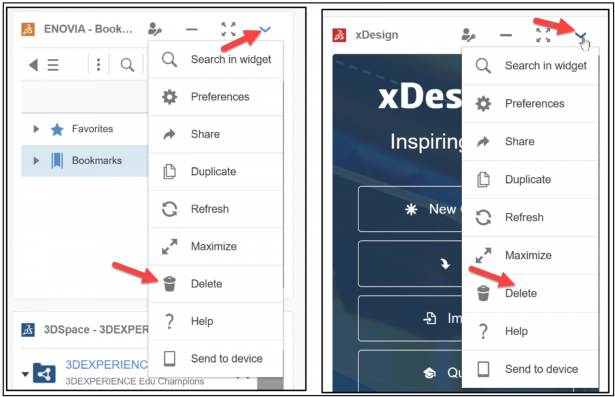
Dashboard’a eklediğiniz herhangi bir widget’ı silebilirsiniz. Bunu yapabilmek için her widget’ın sağ üst köşesinde bulunan oka tıklayarak açılan menüden Delete’i seçerek silebilirsiniz.

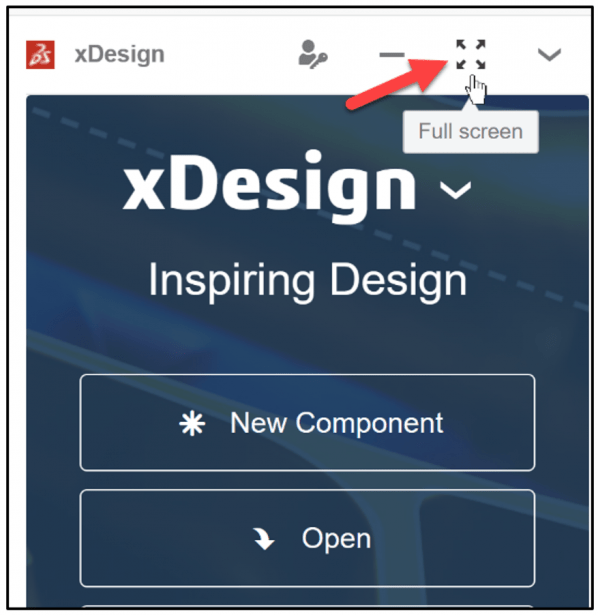
Bir sekme üzerinde bir den fazla widget’ınız var ve çalışırken sadece tek bir widget a odaklanmak istediğinizde ise o widget’ı tam ekran yapabilirsiniz.

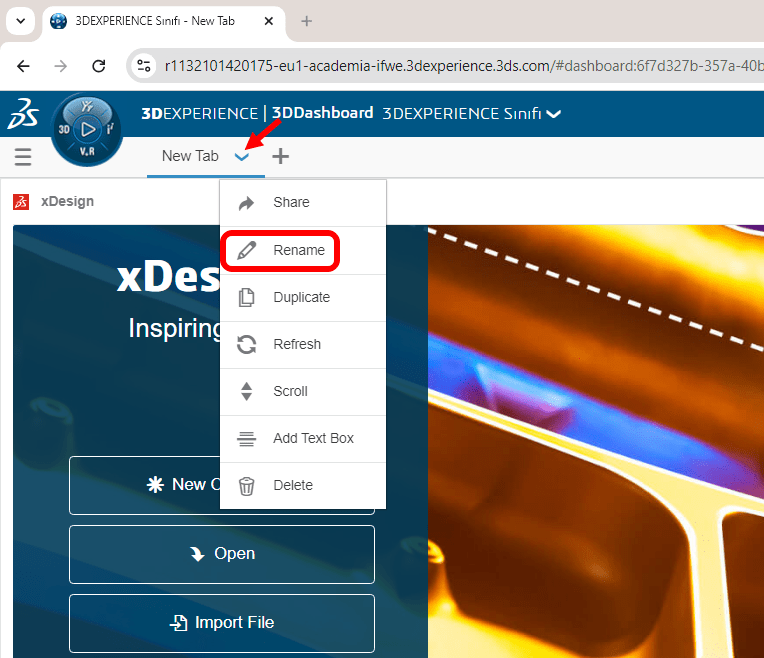
Şimdi gelin birlikte sekmenin adını değiştirelim. New Tab yazan yerin hemen yanındaki oka tıklayarak açılan menüden Rename seçeneğini seçiniz ve sekme adını 3B Tasarım olarak değiştiriniz.

Dashboard Silme ve Geri Yükleme
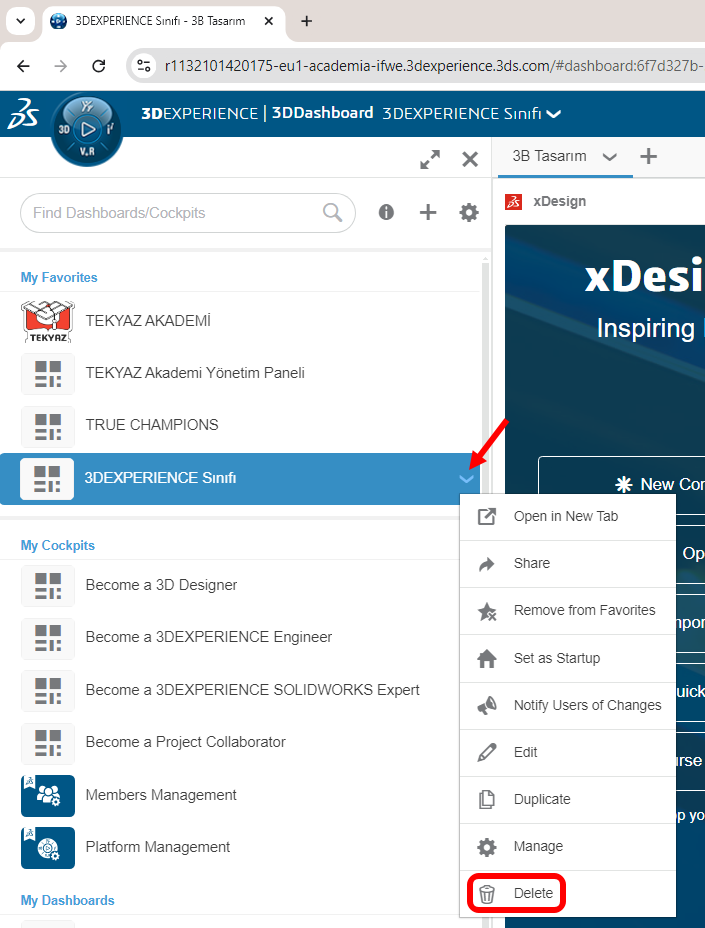
Kullanmadığınız Dashboard’ları silebilirsiniz. Dashboard’ı silmek için silmek istediğiniz Dashboard’ı seçtikten sonra yanındaki oka tıklayarak açılan menüden Delete seçeneği ile Dashboard’unuzu silebilirsiniz.

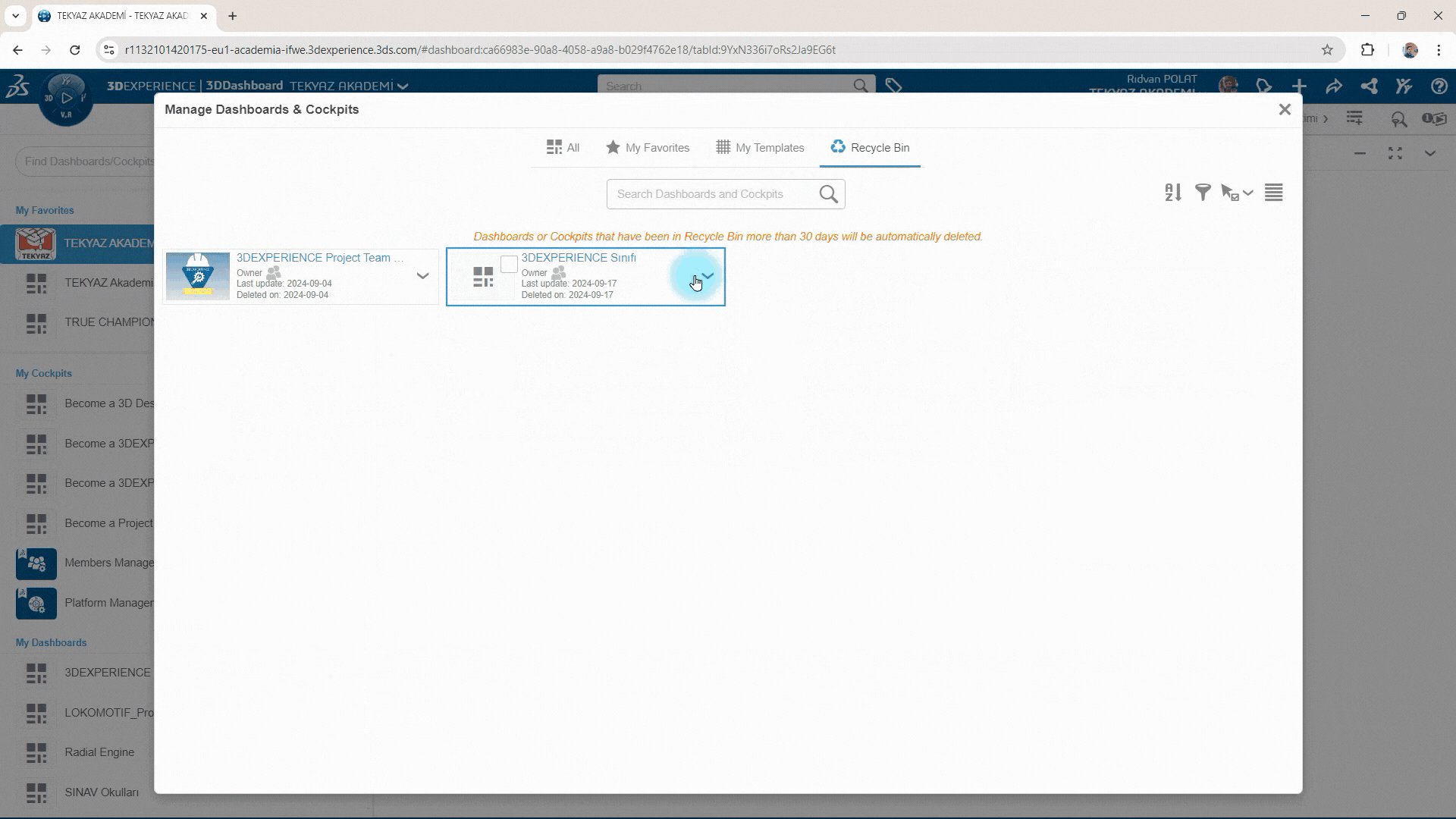
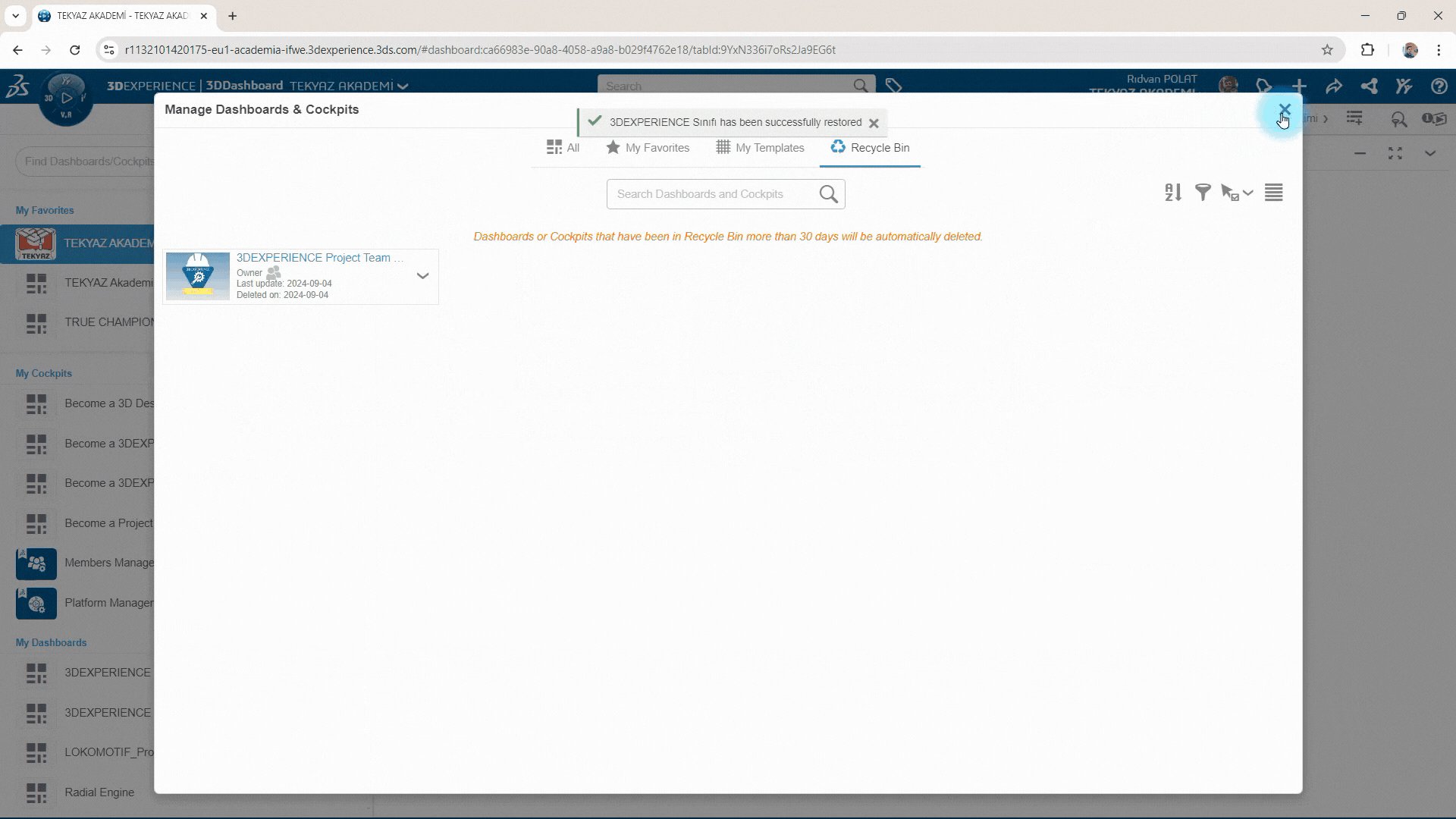
Kimi zaman yanlışlıkla silinen bir şeyi kurtarmak isteyebilirsiniz. Silinen Dashboard’unuzu kurtarmak için gif’te gösterilen adımları uygulayarak 30 güne kadar süre içerisinde Dashboard’larınızı kurtarabilirsiniz.

Yeni bir Sekme Ekleme
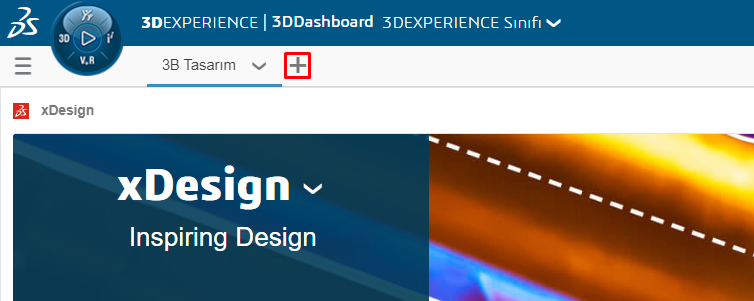
Dashboard’ınıza sekmeler ekleyerek birçok widget’ı kullanabilirsiniz. Yeni bir sekme oluşturmak için resimde gösterilen Add Tab ikonuna tıklayınız. Bu yeni Sekmeye Online Eğitim adını veriniz.

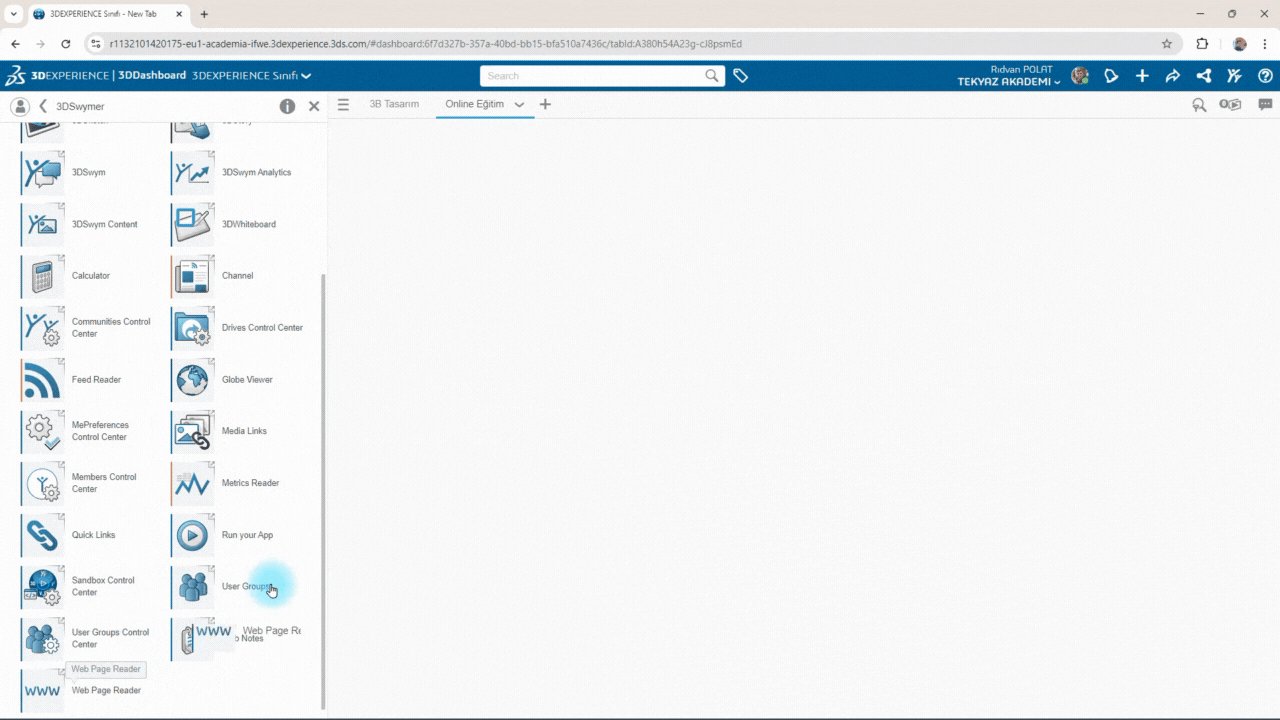
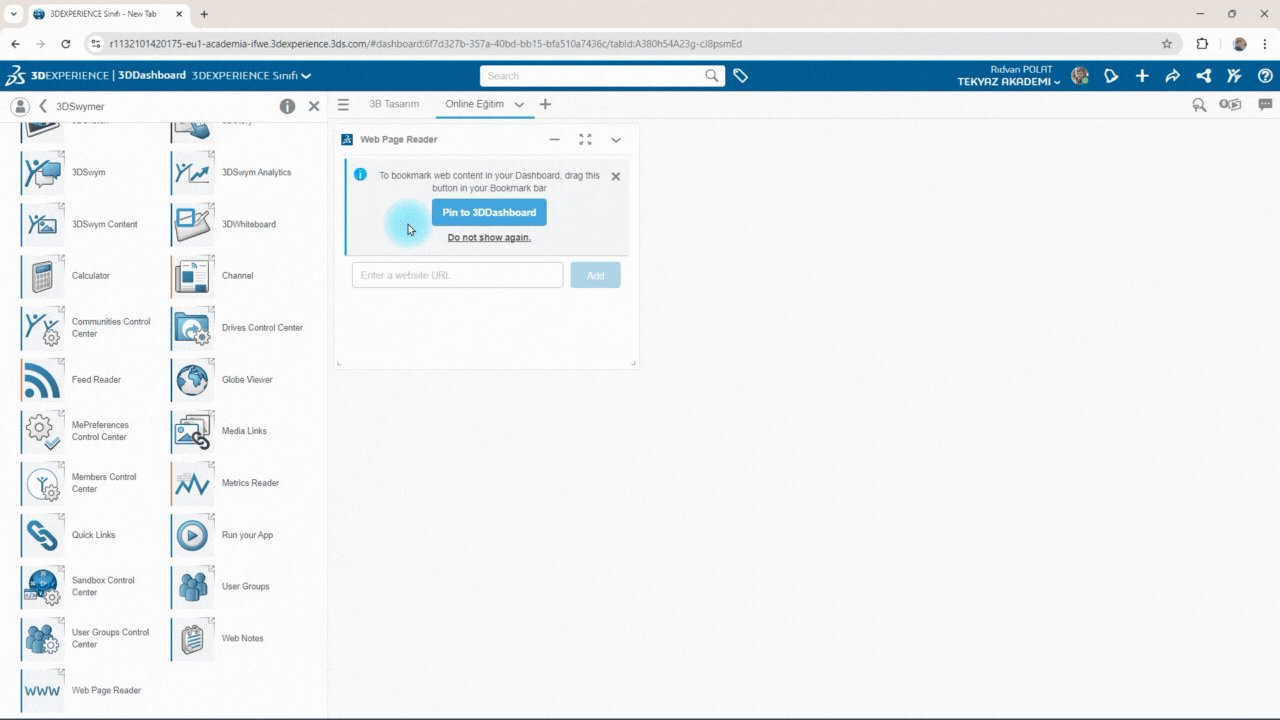
Oluşturduğunuz yeni sekmenin içine 3DSwmyer rolü içerisinde yer alan Web Page Reader widget’ını sürükle bırak ile ekliyoruz.

Web Page Reader, herhangi bir web sitesinin linkinizi eklemenize olanak tanır. Örneğin okulunuza ait duyuruların yapıldığı bir web sitesini buraya ekleyebilirsiniz. Biz bu eğitimde Online Eğitim Platformumuz olan Tekyaz Online Web Sitesinin linkini ekleyeceğiz.

4.3. Dashboard Paylaşımı
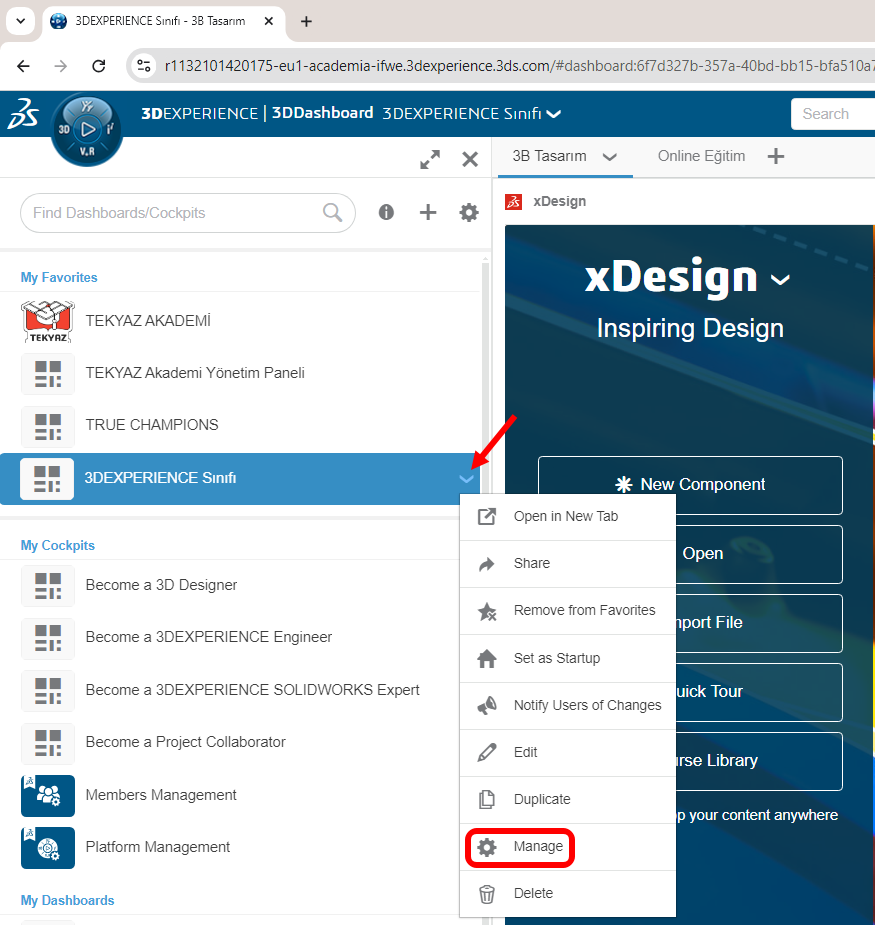
Dashboard’u sınıfınızdaki öğrenciler ile paylaşarak derslerinizi sizin düzenlendiğiniz bir dashboard üzerinden sürdürebilirsiniz. Dashboard’u paylaşmak için Dashboard adınızın yanında yer alan oka tıklayınız. Açılan pencereden Manage bölümünü seçiniz. Bu seçim sonrasında Dashboard’unuzu yönetebileceğiniz ve özelleştirebileceğiniz bir pencere açılacaktır.

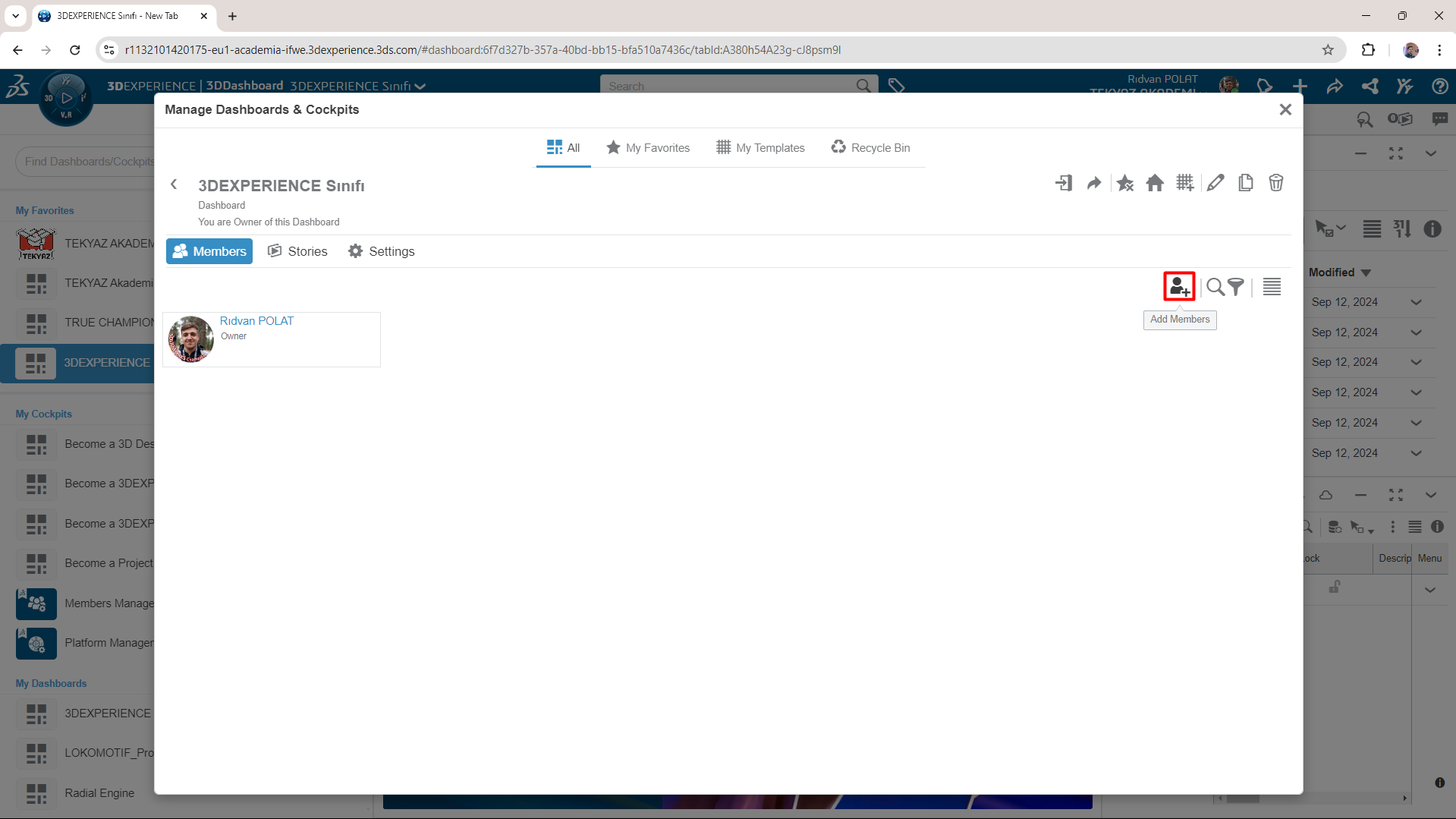
Açılan pencereden Add Members seçeneğini seçerek Dashboard’u sınıf ile paylaşacağız.

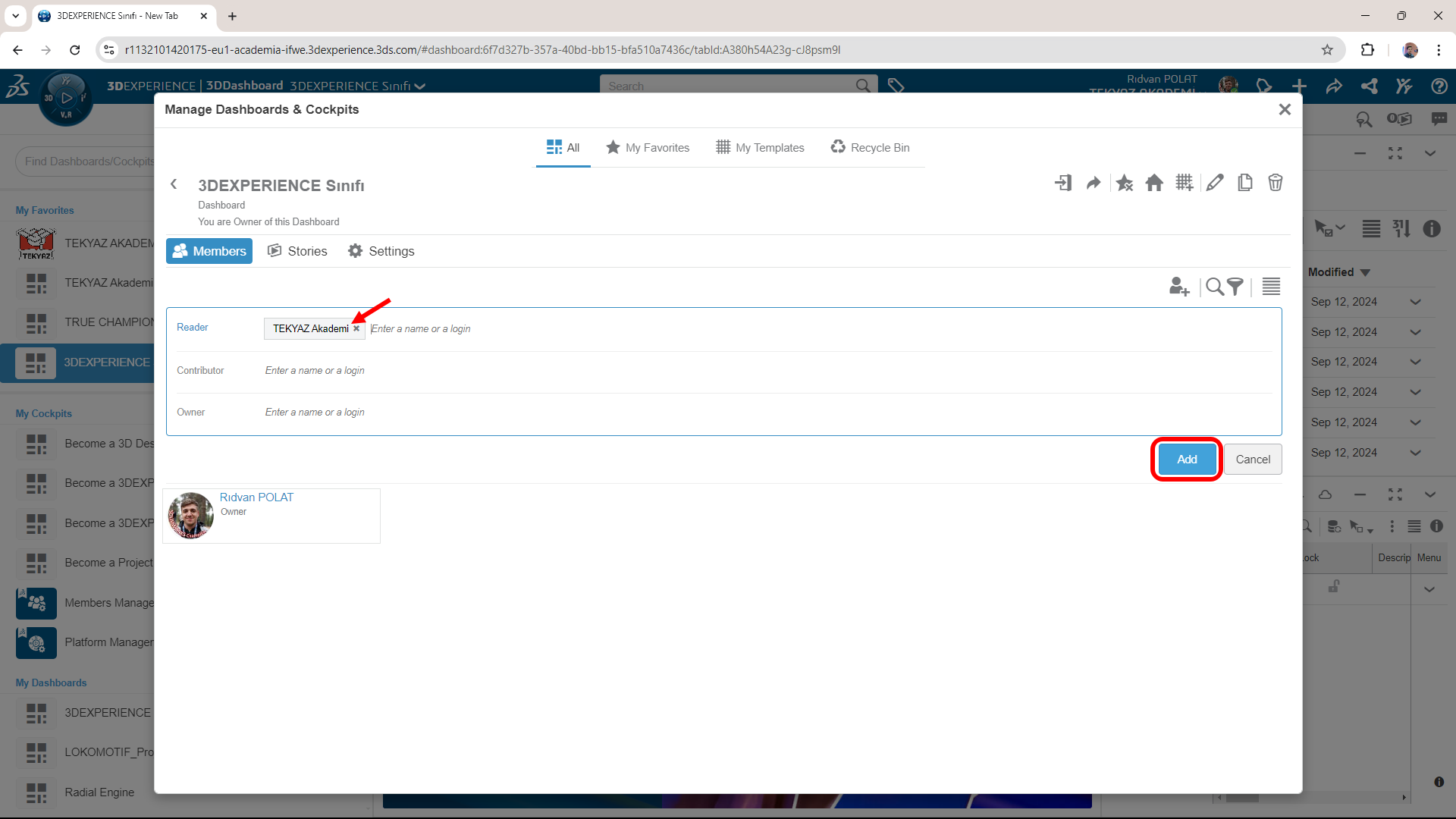
Dashboard’u sınıfınızda yer alan öğrencileri içeren bir User Group veya çok sayıda kişi ile paylaşmayacaksanız bireysel olarak öğrenci veya öğretmen isimlerini ekleyerek de paylaşabilirsiniz.

Platform size 3 farklı türde paylaşım özelliği sunar. Aralarındaki temel fark kullanıcıların erişim haklarıdır.
Reader: Dashboard’ta eklediğiniz öğrencilerin widget’lar veya sayfalar üzerinde herhangi bir değişim (boyut ve konum da dahil olmak üzere) yapmasına izin vermeden kullanmasına olanak tanır.
Contributor: Reader dan farklı olarak öğrenciler web widget’larını (örneğin ikinci sekmede yer alan Web Page Reader widget’ının linkini değiştirebilirler) düzenleyebilirler.
Owner: Tam erişim yetkisi verilir.
Not: Oluşturduğunuz dashboard tasarımının tüm sınıf için aynı şekilde korunmasını istiyorsanız Owner yetkisini öğrencilere vermemenizde fayda var.
5. Çizim Düzlemleri ve Görünümler
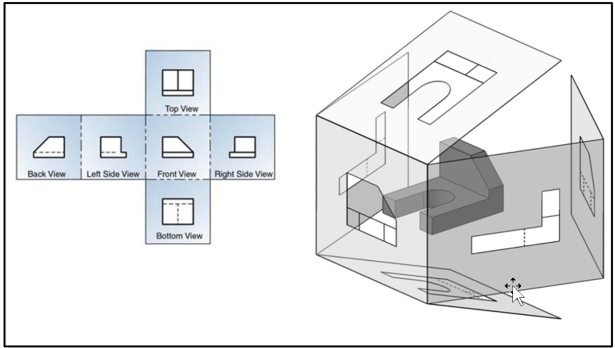
Genellikle 3B modeller bir 2B bir çizim ile başlar. 3B modellemeye geçmeden önce düzlemleri öğrenmekte fayda var. Aşağıda bir 3B modelin farklı yönler üzerinden görünüşü gösterilmiştir. Örneğin modele üstten dik olarak baktığımızda bu Üst Görünüşe denk gelmektedir. Üst Görünüşün xDesign ‘da ki düzlem karşılığı da XY düzlemidir.

İlk çizimi hangi düzlemde başlatmanız önemli mi? Evet. Yeni bir bileşen oluşturduğunuzda, üç varsayılan düzlem belirli görünümlerle hizalanmıştır. İlk çiziminizi hangi düzlemde başlattığınız, bileşenin yönünü belirler. Bu nedenle, bileşeniniz için doğru düzlemi seçmek çok önemlidir.
Bir nesne oluşturulmadan önce, bileşenin üretilmesi için gerekli bilgileri en iyi şekilde sağlayacak olan görünümlerin hangileri olduğunu inceleyin. Bileşene bakarken gördüğünüz yüzey, Ön görünüm olarak adlandırılır.
Bir bileşenin Ön görünümünü elde etmek için bileşeni (fiziksel olarak veya zihinsel olarak) çevirin, böylece sadece nesnenin ön kısmını görürsünüz. Üst ve Sağ görünümler de benzer şekilde elde edilebilir.
Basit bir örnek ile düzlem seçiminin önemini anlayalım: Bir masa tasarladığımızı hayal edelim.
Ama öncesinde xDesign da yer alan düzlemleri ve bu düzlemlerin hangi görünüşleri ifade ettiğini anlayalım.

Tasarımı yaparken önce masanın tablasını daha sonra da masanın ayaklarını tasarlamayı planlıyoruz. Masanın tablası oluşturmak için bir dikdörtgene ihtiyacımız var. Bu dikdörtgeni seçeceğimiz düzleme göre masanın 3 farklı görünümünü birlikte inceleyelim.
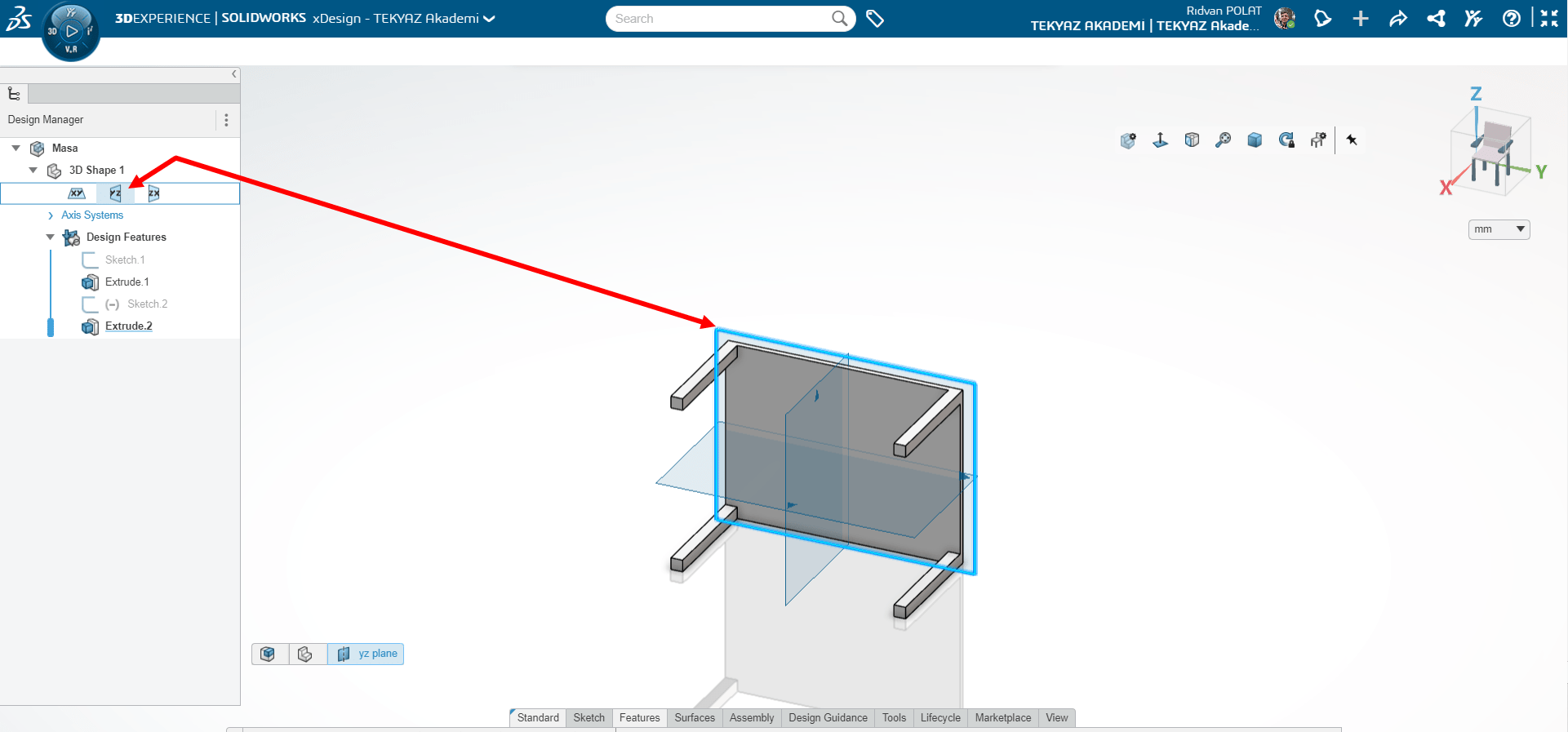
xDesign da Ön Düzlemi (YZ) seçerek masayı tasarlarsak masa aşağıdaki gibi görünür

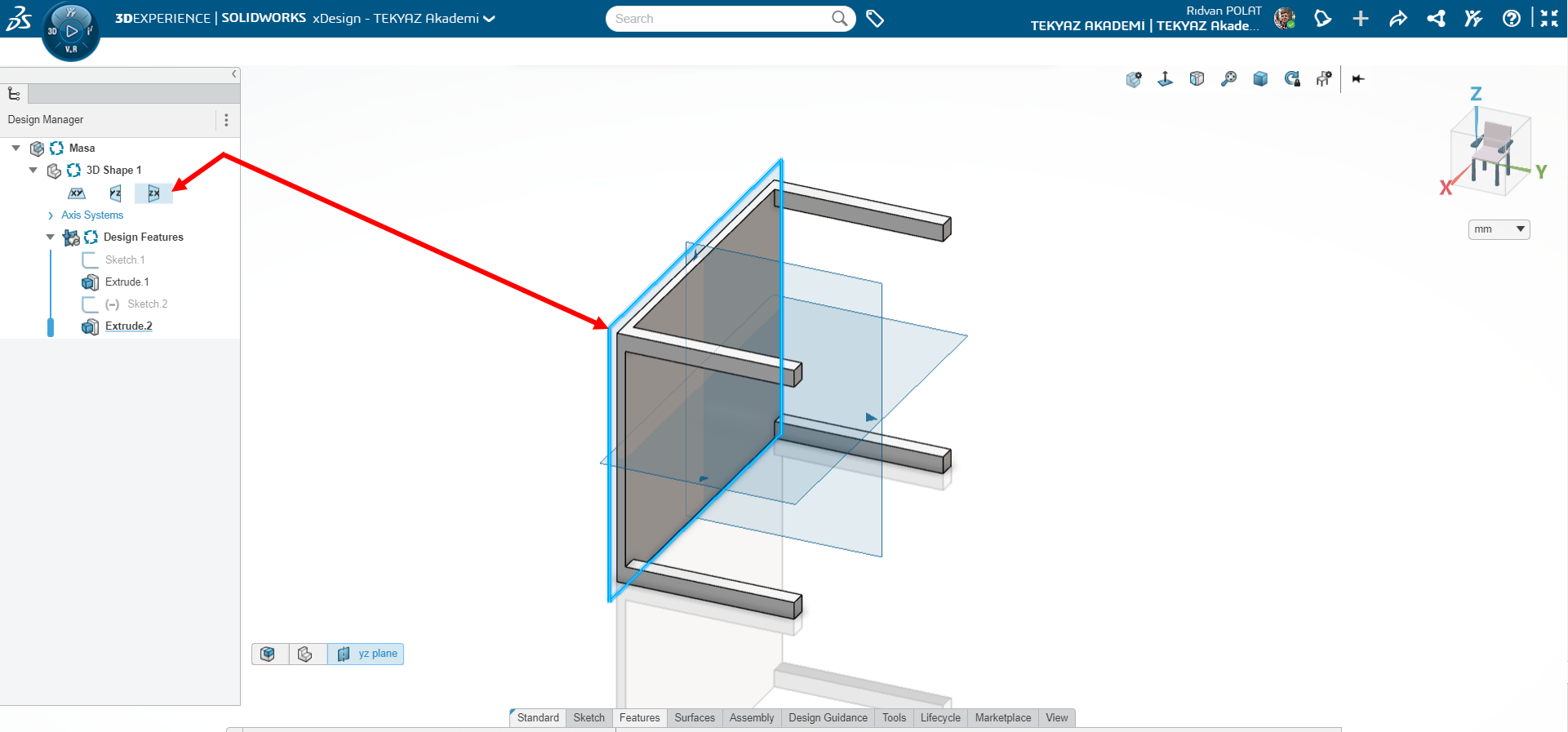
xDesign da Sağ Düzlemi (ZX) seçerek masayı tasarlarsak masa aşağıdaki gibi görünür

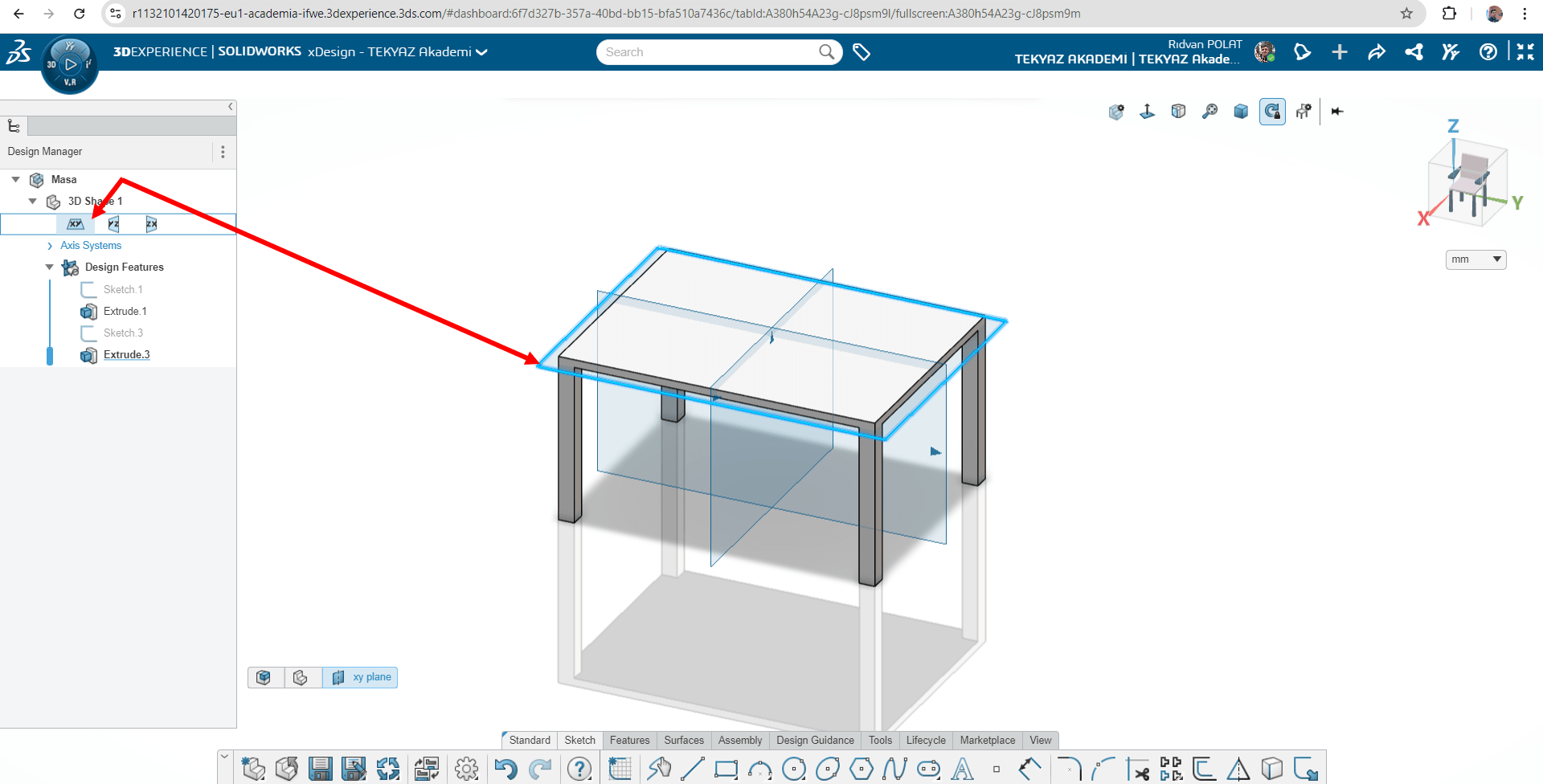
xDesign da Üst Düzlemi (XY) seçerek masayı tasarlarsak masa aşağıdaki gibi görünür

Üç tasarımda tasarımsal açıdan doğru. Burada şu şekilde düşünebilirsiniz. Hangi masa ev ortamınızdaki ile aynı açıda duruyorsa o düzlem sizin için en uygun düzlem olacaktır.
6. xApps ile bir Menteşenin Tasarımı
Bu bölümde xDesign ve xSheetMetal kullanarak baştan sona bir menteşe tasarımının nasıl yapılacağını adım adım göstereceğiz. 13 PDF’ten oluşan bu Türkçe seriyi aşağıdaki linkten indirebilirsiniz.

Aşağıdaki formu doldurarak ücretsiz bir şekilde eğitim serimize ulaşabilirsiniz.
7. Ek Kaynaklar
Model tasarımları ve Serbest Tasarımlardan oluşan videolarımıza okulunuzun Dashboard sayfası üzerinden ulaşabilirsiniz.